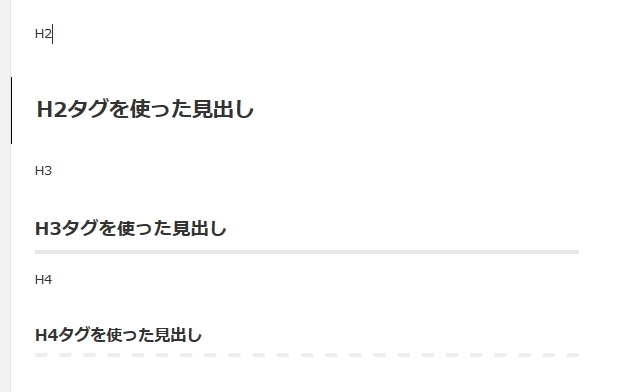
Simplicityの初期設定のh2、h3、h4の見出しタグはこのようになっています。

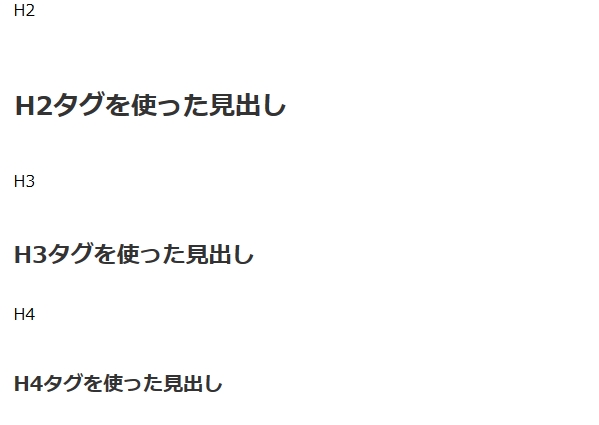
h2見出しタグの左の線、h3見出しタグの下線ボーダー、h4見出しタグの下線の点線ボーダーはCSSで簡単に消すことが出来ます、消すとこのようになります。

今回は上記画像のように見出しタグの線を消す方法を紹介します。h5、h4タグは元々線がなくただの太字なのでh2~h4までのCSSカスタマイズ方法を書きます。
h2、h3、h4見出しタグの線を消すCSS
ワードプレスダッシュボードより外観→テーマの編集と進み、子テーマのstyle.cssに以下のタグを入れることにより、PC版・スマホ版共にカスタマイズが適応されます。
h2見出しタグの左の線を消す
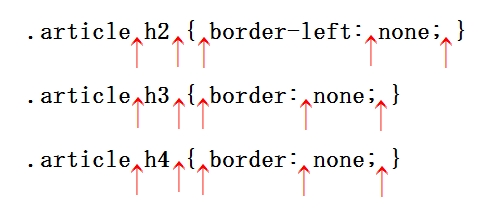
.article h2 { border-left: none; }
h3見出しタグの下線ボーダーを消す
.article h3 { border: none; }
h4見出しタグの下線、点線ボーダーを消す
.article h4 { border: none; }
自分用のメモを書いておくとわかりやすい
タグだけ入力しても良いのですが自分が何のタグを入力したのか後で見てわかりやすいように
/* h2見出しタグの線を消す */
.article h2 { border-left: none; }
というように/* ~~ */で囲んで、自分用のメモを書いておくとわかりやすいです、ここに書いた部分はサイトには表示されません。
もし、うまくいかない時に試すこと

文字入力を半角英数にしてから赤い矢印の部分に入っている半角スペースを自分で打ち直してみてください。
又、キャッシュが残っていてタグは正常に入力されているのに変わらないことがあるのでタグを正しく入力しているのに変わらない場合はWindowsの場合はキーボードのctrl+F5を同時に押してページの更新をしてみてください。スマホの場合はCookieやキャッシュの削除をしてみてください。
正しく完了しても記事編集画面では以前のまま
CSSが正しく入力されてカスタマイズが完了しても、記事投稿画面では以前の見出しタグのままで、投稿を公開してサイト上で見るとカスタマイズが反映されています。
見出しタグの線を消す用途
このカスタマイズは、シンプルなページにしたい、という需要にも使えると思いますが
私の場合は初心者のうちにある程度ブログを書いてしまって今から見出しタグを変更するのは至難なので、このカスタマイズを使っています。
初心者の私がやってしまっていたこと
CSSのカスタマイズもわからず、見出しタグとは何かもわかっていなかったので、私はいつもh2タグの上に
見出しタグのカスタマイズがわからないゆえにhタグにボックスを重ねることで装飾の代わりにしていました。
それにより今から見出しタグを変更すると、見出しタグにボックスが重なり、見た目がおかしくなると思い、hタグをただの太字にしたらボックスが重なっても見た目がおかしくならないという需要でこのタグを使っています。
あまりそういう人はいないかもしれないけど、初心者のうちにサイトやブログを作ってしまって収集がつかない時に^^;
Simplicity標準の見出しタグの線を消す方法もアリかもしれません。


コメント