ワードプレスのテーマをSimplicity使用という環境で
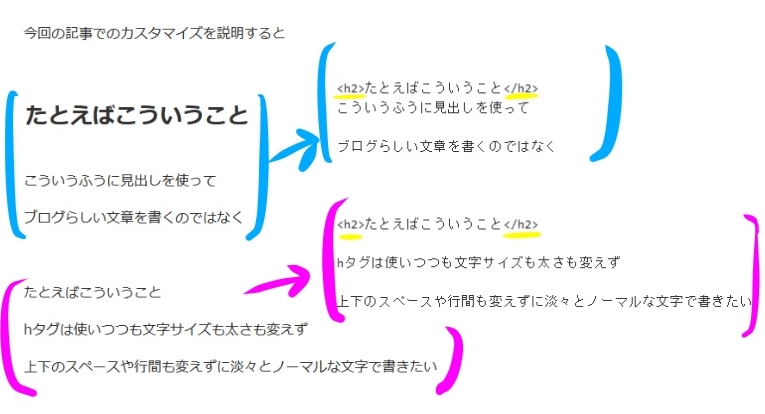
hタグの部分を、今こうして書いているような
普通の文字にして、見出し感をなくしたいという時の方法です。

あんまり需要ないかもしれないけど、
- 平坦な記事を書きたい
- Twitterみたいなミニブログ、つぶやき、一言メモ、一人SNSみたいなことを自分のブログでやりたい
という時に、いいかもしれません。
ブログを巡回にくるBOTには段落ごとに改行した情報を出して
h1タグ、h2タグ、h3タグ、h4タグ、h5タグ、h6タグを使っているけど
人間の目でブログをみた時の外見上では使っていないように見えるという感じです。
一人ツイッター、つぶやきみたいなことをブログでやりたくても
タイトル(h1タグ)以外のhタグを全く使わないというのも
SEO対策として不安なので、普通の文字に見えるようにして
html上ではh2などの見出しタグを使うという方法です。
Simplicityのデフォルトの記事中文字サイズ設定は16pxになっているので
今回はhタグの文字サイズを16pxに設定したカスタマイズにしてあります。
もしも普段の文字サイズ変更している場合は、
以下に書くカスタマイズCSSの16pxの部分の数字を自分で変更して使ってください。
h1タグの文字サイズと文字の太さをノーマルにする方法
h1タグ(記事タイトル)の太字と大文字を解除して
16pxの記事中の普通の文字と同じにしたい場合は
ワードプレスダッシュボード左メニューの外観→テーマの編集とすすんで
style.css(テーマの編集に進んで出てくるページがここです)に以下を
入力すればOKです。以下を、そのままコピー&ペーストしてstyle.cssに貼ればOK。
.article h1 {
font-size: 16px;
font-weight: normal;
}
しかし、私はh1タグはノーマルの文字にしないで、
大きな文字サイズで太字の、そのままにしたほうが良いと思う^^;
記事タイトルまで記事中のノーマルな文字と同じにしちゃうと
逆に見づらくなってしまうような。サイトにもよるのかもしれませんが。
h2見出しタグの文字サイズ、行間、スペース、文字の太さをノーマルの文字にしたい
h2タグの上下のスペース、行間、大きな文字サイズ、太字をなくしたい場合は
h1タグの説明で書いたstyle.cssという場所に、以下を入力します。
.article h2 {
border-left: none;
line-height: 170%;
margin:0px 0px 0px -29px;
padding:0px 0px 0px 30px;
font-size:16px;
color:#000000;
font-weight: normal;
}
h3、h4見出しタグの文字をノーマルの文字にしたい
h3とh4の装飾をなくして、普通の文字にしたい場合は
以下のように打ちます。
h3見出しタグのカスタマイズ
.article h3 {
border: none;
line-height: 170%;
margin:0px 0px 0px -29px;
padding:0px 0px 0px 30px;
font-size:16px;
color:#000000;
font-weight: normal;
}
h4見出しタグのカスタマイズ
.article h4 {
border: none;
line-height: 170%;
margin:0px 0px 0px -29px;
padding:0px 0px 0px 30px;
font-size:16px;
color:#000000;
font-weight: normal;
}
h5、h6見出しタグの文字をノーマルにしたい
h5とh6の見出しタグを普通のノーマルな文字にしたい時は以下となります。
h5見出しタグのカスタマイズ
.article h5 {
line-height: 170%;
margin:0px 0px 0px -29px;
padding:0px 0px 0px 30px;
font-size:16px;
color:#000000;
font-weight: normal;
}
h6見出しタグのカスタマイズ
.article h6 {
line-height: 170%;
margin:0px 0px 0px -29px;
padding:0px 0px 0px 30px;
font-size:16px;
color:#000000;
font-weight: normal;
}
私は、見出しタグの文字をノーマルにするカスタマイズでこんなことをしたいと思っている
余談ではありますが、私の場合は
見出しタグを普通の文字に見えるようにして何をしたいかと言うと
文字数とかSEOとかに捉われないで
今思ったことを気軽に書けるブログがやりたかったのです。
ブログらしいブログ記事となると1記事書くのに
なんでもない内容の記事でも1時間2時間かかります。
そういうブログもそういうブログでやっていこうと思うのですが
長文を要する記事は、よし書くぞって意気込まないと書けず、
流れてしまうネタも多いので
SEO的にはあまり良くないとは思うけど
思った時に思ったことを短文でスマホからパッと書けるサイトを
やりたくて、このようなカスタマイズを考えました。
アクセスが欲しいとかそういう需要には全く向いていなくて
趣味で自分専用の日記、一人SNSみたいなことがしたい方向けの
カスタマイズです。


コメント