SNSのX(旧Twitter)で
アイキャッチ画像が表示されない、アイキャッチが出ない、以下のような状態の時に
- ポスト投稿(ツイート)した時に出るはずのアイキャッチが表示されない
- ポスト投稿した時は表示されていたけどポストしてからしばらく経った時にアイキャッチ画像が表示されなくなっていた
- 何度投稿し直してもアイキャッチ画像が出ない
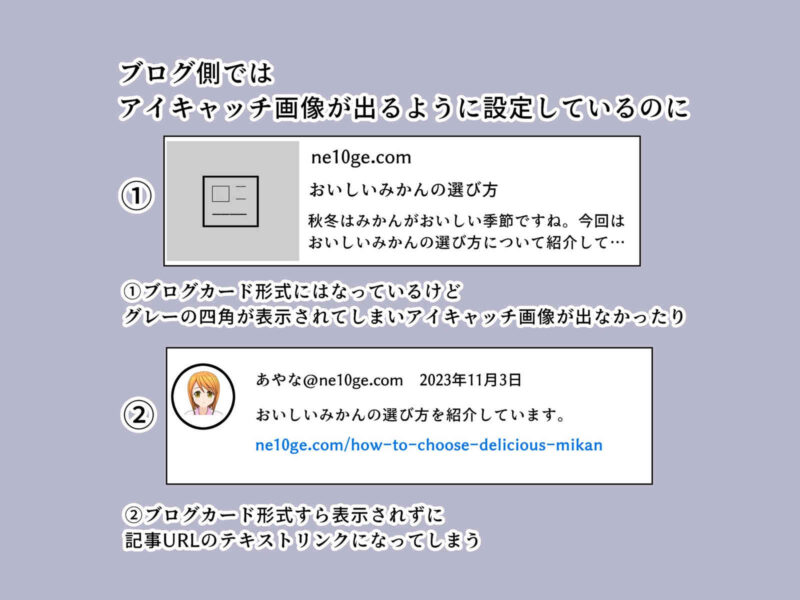
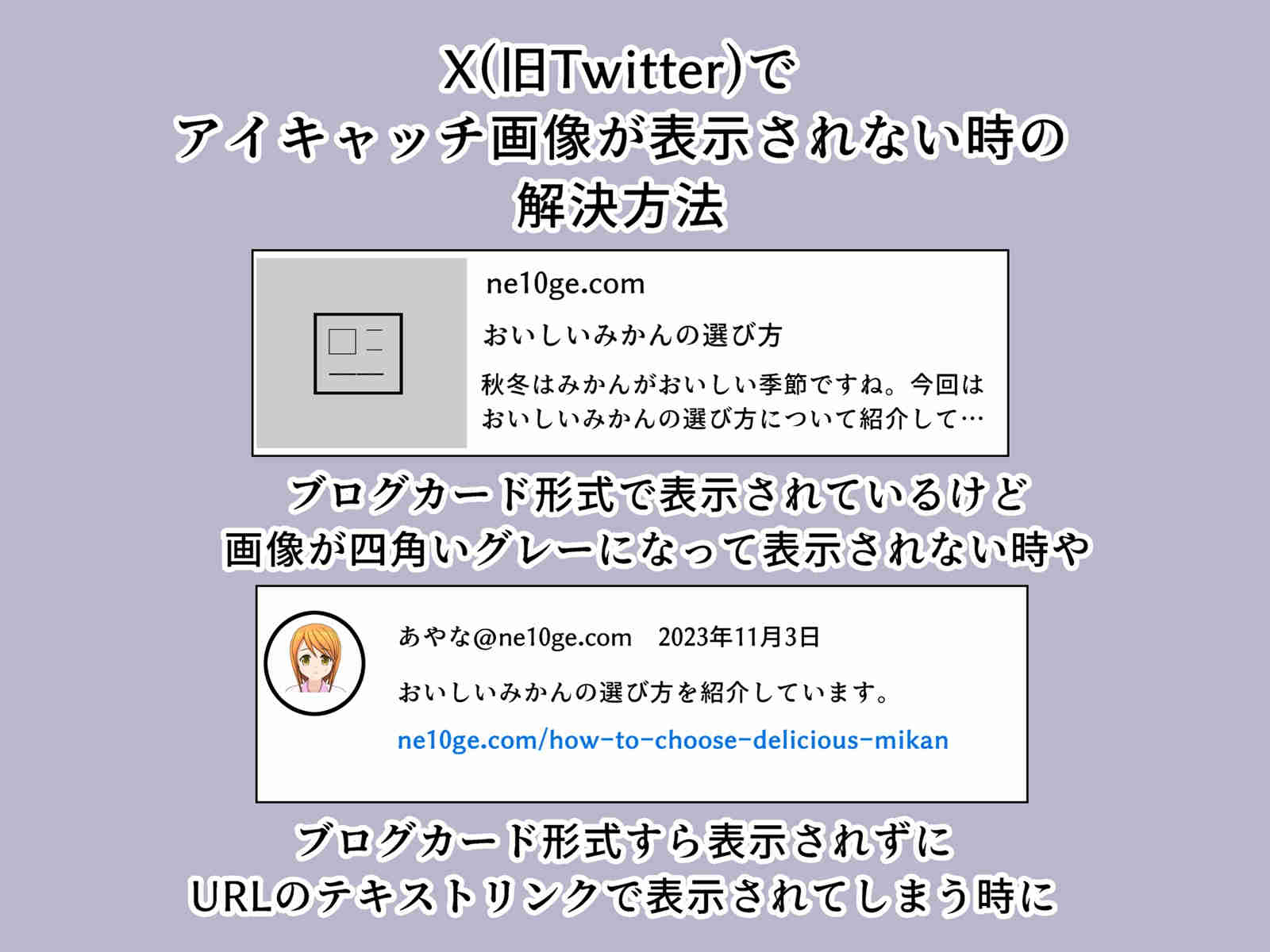
- ブログカード形式にはなっているがアイキャッチが小さなグレーの四角になって表示され、記事タイトルと記事の概要のみ表示される
- 以前はアイキャッチが表示されていたが、ブログカード形式すら表示されなくなり、(https://記事URL)のようなテキストリンクになってしまった
アイキャッチ画像が出ないことへの解決方法を紹介します。
サイトやブログ側は、エックス(旧ツイッター)にURLを貼ればアイキャッチ画像が出るように設定されていることを前提の話とします。
サイトやブログ側の設定は問題なく記事URLをX(旧Twitter)のポストに書けばアイキャッチが出る状態のはずなのに新規ポスト投稿(ツイート)の時点からアイキャッチ画像が出ない、又は、以前はアイキャッチが出ていたのに、アイキャッチ画像が表示されない、アイキャッチが出なくなったという時の対処方法です。
X(旧Twitter)でアイキャッチ画像が出ない時の原因と対処方法
私の場合は
- ブログ側の設定としてはX(旧Twitter)に記事URLを書けばアイキャッチは表示される状態
- 以前はアイキャッチが表示されていた、その時とブログ側の設定は何も変えていない
- ポスト(ツイート)の新規投稿でアイキャッチは出るけど、なかなか出なくて何度も読み込み直している
- アイキャッチ画像が表示されず、ブログカード形式にはなっているけどグレーの四角と記事タイトルと記事の説明が表示される
- アイキャッチ画像も表示されなければブログカード形式にすらなっていなくて(https://記事URL)というようにテキストリンクが表示される
- 記事URLのテキストリンクになってしまったものはCard validator(これが何であるかについては記事内で後ほど説明します)から何度アイキャッチの更新を試みてもテキストリンクのまま
という状態からアイキャッチ画像が表示されるように改善できました。

X(旧Twitter)でアイキャッチ画像が表示されない問題を解決して
アイキャッチ画像を表示する方法を以下に書きます。
X(旧Twitter)でアイキャッチ画像が表示されない時は一時的な不具合の場合もある
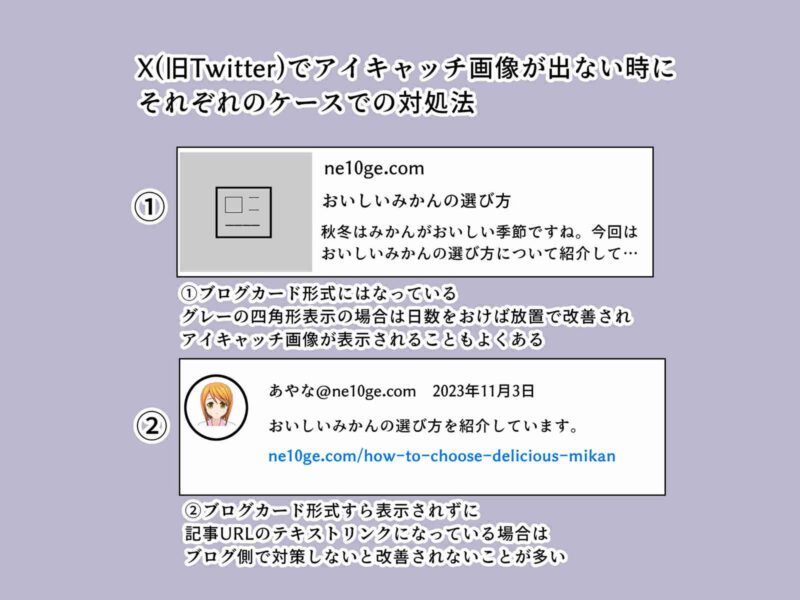
一応ブログカード形式にはなっていてグレーの四角形と記事タイトルと記事の説明文は出ている場合は、X(旧Twitter)側のクローラーが来た時にたまたまうまく読み込めなかっただけで、後日またクローラーが読み込みに来て、何もしなくても放置で解決してアイキャッチ画像が表示されるようになっていることもあります。
ブログカード形式すら表示されず記事URLがテキストリンクで表示されている場合は、ブログ側で対応しないと、いつまで待っても解決しないように感じました。
グレーの四角表示でも一応はブログカード形式で表示されている場合は、1週間くらい様子見して、それでも解決しなかった場合はブログ側で対処すると良いと思います。

X(旧Twitter)でアイキャッチが表示されない原因は画像のファイルサイズが大きすぎること
ブログ側のアイキャッチ画像を出力する設定に何も問題がないのであれば
画像のファイルサイズが大きくてX(旧Twitter)から来るクローラーbotが写真を読み込めなくてアイキャッチ画像が表示されないことが原因である可能性が高いと思います。
私は画像の容量を削減することによって、あれだけ悩んでいたアイキャッチが出ない問題が解決して、すんなりとアイキャッチ画像が表示されるようになりました。たまたまの読み込みエラーでグレーの四角のブログカードになってしまうことはありますが、それは放置していればそのうちまたアイキャッチが表示されるようになります。
しかし新規投稿の時だけはアイキャッチ画像が出ている状態でポスト投稿(ツイート)したほうが確実です。ポスト(ツイート)記入欄に記事URLを貼った時点で投稿前でもアイキャッチ画像が出るので、出なかった時はエックス(旧ツイッター)を立ちあげなおしてもう一度ポスト記入欄に記事URLを貼って、アイキャッチが出る状態でポスト投稿しています。一度投稿したものがグレーの四角表示になってしまった時は放置でアイキャッチ画像が出るようになることが大半です。
記事URLのリンクテキストになってしまったものはブログ側の写真を変更して、Card validatorで読み込み直さないとアイキャッチ画像は表示されないように感じました。又、テキストリンクになってしまった場合は、読み込めなかった容量の大きい画像のままCard validatorで読み込み直してもアイキャッチは表示されないので、
ブログのアイキャッチ画像、又は、ブログのアイキャッチ画像の他にX(旧Twitter)用にアイキャッチ画像を設定できるブログであればX用のアイキャッチ画像を
容量の小さいものに変えてからCard validatorで読み込み直すことが必要です。
Card validatorとは何かについては今から以下に書きます。
X(旧Twitter)のCard validatorとは何か、Card validatorから記事URLを送信する
Card validatorはアイキャッチ画像が表示されない時や、アイキャッチ画像を変更した時に
Card validatorからサイトやブログの記事URLを送信することによって
エックス(旧ツイッター)のポスト投稿(ツイート)に表示されるアイキャッチ画像を更新します。
Card validatorには以下からアクセスできます。ブラウザからX(旧Twitter)にログインした状態でアクセスします。
Card validatorにアクセスしたらCard URLに自分の記事のURLを入力してPreview cardボタンを押します。ポスト(ツイート)URLではなく、ポスト内に書いた自分の記事のURL、https://記事URLを入力します。右側に緑色の文字で「successfully」と表示されれば完了です。リダイレクトがあるとオレンジ色の文字で「WARN redirected」と表示されることはありますが、どこかに「successfully」という文字が入っていれば問題なく完了しています。
Card validatorは更新ツールではなくテストツールなので、Card validatorから記事URL送信をすれば必ずしもアイキャッチ画像が更新されることを確定できるものではないのですが、Card validatorから記事URLを送信するとクローラーが巡回に来ている印象はあります。
私の場合はCard validatorから記事URLを送信すると、すぐにポスト(ツイート)上のアイキャッチ画像が更新されていました。
画像圧縮してからブログのアイキャッチに設定してX(旧Twitter)に投稿する
私が何度やってもX(旧Twitter)のポスト投稿(ツイート)にアイキャッチが表示されなかった時、ブログのアイキャッチに700KB、1MB、2メガバイトのようなファイルサイズの大きい写真を使っていました。クローラーのような機械的な巡回に対しては1枚で1MBもある写真なんてとても大きい容量なのかもしれませんが、今の時代のスマホだと1MB、2MB程度の写真であれば、サイトやブログにアクセスして閲覧する分には重い、遅いなど特に感じないので画像の容量が大きすぎることになかなか気づけませんでした。
画像圧縮して、画像のファイルサイズを200KB以下に抑えれば、アイキャッチは表示されるようになります。小さければ小さいほど読み込みやすくなると思いますが、あまり容量削減にこだわりすぎると画質が粗くなってしまうので、キレイな画質そのままに容量削減することを考えると100KB以上200KB以下くらいが適していると思います。ファイルサイズが小さい分には、それ以上小さくても問題ありません。
画像圧縮方法に関しては以下の記事に書きました。
JPEGでもPNG画像でも簡単に圧縮できます。
ブログ一括画像圧縮みたいなものも探せばあるけど、以前私はそういったものを利用した時に画像が粗くなるだけでたいして容量が減っていないように感じて、又、一括変換してしまうと元の画像に戻すことが困難となってリスクも高いので、1枚1枚手動で圧縮していくことが安全に思います。
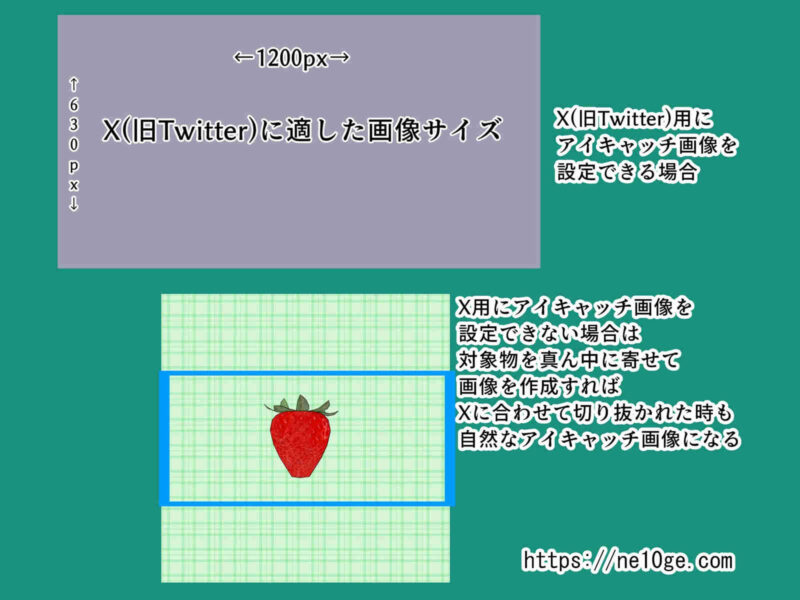
X(旧Twitter)に適したアイキャッチ画像のサイズ
エックス(旧ツイッター)のポスト投稿(ツイート)に適したアイキャッチのサイズは
1200px×630pxです。
これはブログのURLをXのポストに記載した時に表示されるアイキャッチ画像の話であって、Xに直接アップロードする場合の画像の比率とは異なります。(直接アップロードする画像については複数のおすすめ比率があるようですが1対1の比率サイズが多くのSNSに通用して無難です。)
ブログ記事のアイキャッチ画像とは別に、X用のアイキャッチ画像を設定できるブログの場合は、1200px×630pxの画像を用意すると画像が切れたりはみ出たりすることなくキレイに載せることができます。

しかし、無料ブログやWordPressに使っているテーマによってはブログのアイキャッチとはまた別にX用の画像を設定することができない場合もあります。その時は、画像の真ん中に対象物を寄せるようにして作成した画像や写真をブログのアイキャッチ画像に設定するとX(旧Twitter)のアイキャッチ画像として自動的に切り抜かれた後も中途半端に切れることなく自然なアイキャッチ画像を載せることができます。




コメント