私はテーマにsimplicityを使っているという環境ですが
コメント欄はワードプレスによる機能なので、
どのテーマを使っていても、この方法で
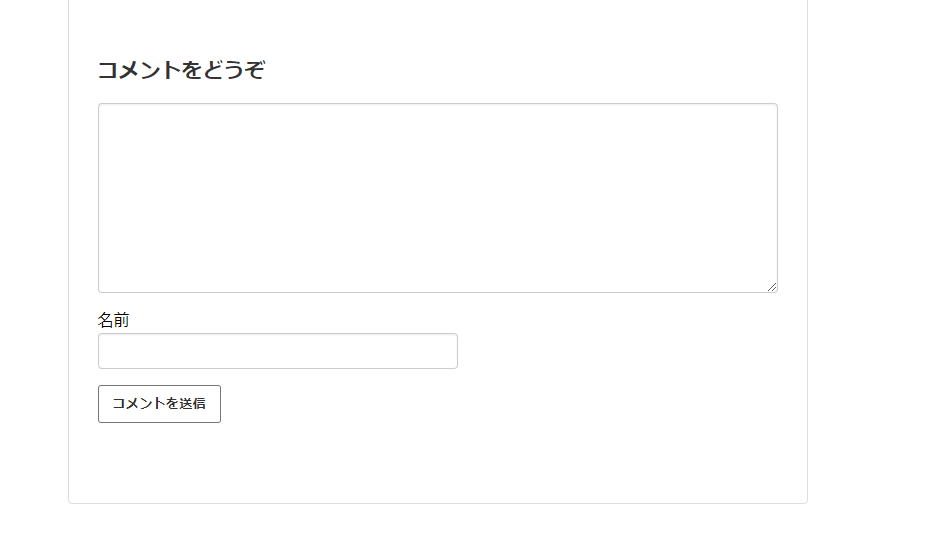
コメント欄のメールアドレス入力ボックスとウェブサイト入力ボックスと
メールアドレスが公開されることはありません、という表記を非表示にすることが出来ます。

名前欄は客観的に見て、名前欄とコメント欄のみだったら、
ニックネームでOKって判断してもらえるんじゃないかなって思って。
もちろん空欄や匿名さんで投稿していただいても全然OKなんだけど
名前欄はあったほうが、もしニックネームを入力してくれた際、
コメントの返信も >誰さん みたいに出来ていいかなって思って。
というわけで
メールアドレス入力欄とウェブサイト入力欄
そして、メールアドレスが公開されることはありませんという表示を
非表示にすることにしました。
この記事の方法で閲覧者様に何か不利益が生じても
当方は一切の責任を負わないものとします、ご了承ください。
CSSを使って、ワードプレスのコメント欄の、メールアドレス欄、ウェブサイトURL記入欄、メールアドレスが公開されることはありませんという文章を非表示にする
今回の方法は、お手軽に非表示に出来るCSSを使った方法となります。
この記事に書いたCSSをコピーして貼るだけなので簡単です。

CSSで非表示にするということは、
そのコンテンツや文字自体はサイトに存在して
非表示にしているだけ、ということになります。
その方法はSEOとしては
隠し文字になってしまいマイナスになる可能性もある、という意見も
インターネット上には出ています。
私個人の見解としては
マイナスの評価が出てしまう隠し文字とは
隠し文字でアクセスを得るような悪意を持った使い方だと思います。
CSSで消した文字が、たまたま人気ワードだったりしたら
さしつかえる可能性はあるけど
サイトデザインや利便性のために
メールアドレス、ウェブサイトといった
ごくありふれた言葉を消しても
特にさしつかえないんじゃないのかなあ、と思います。
まず最初にメールアドレス必須のチェックを外す、外してあるか確認する
ワードプレスダッシュボードの左メニューから
設定→ディスカッションと進んで
コメントの投稿者の名前とメールアドレスの入力を必須にする
という項目のチェックは外してオフにしておきます。
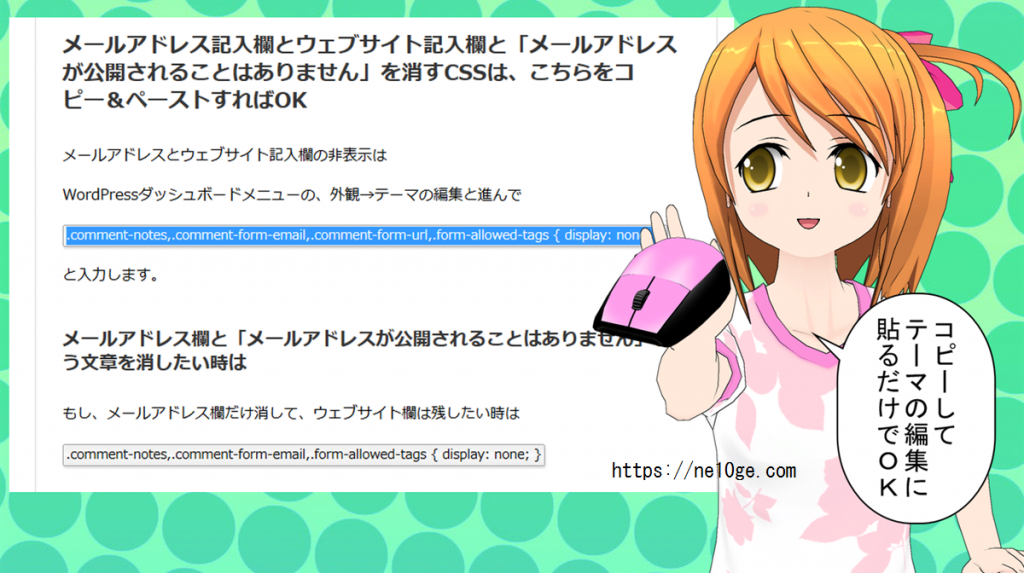
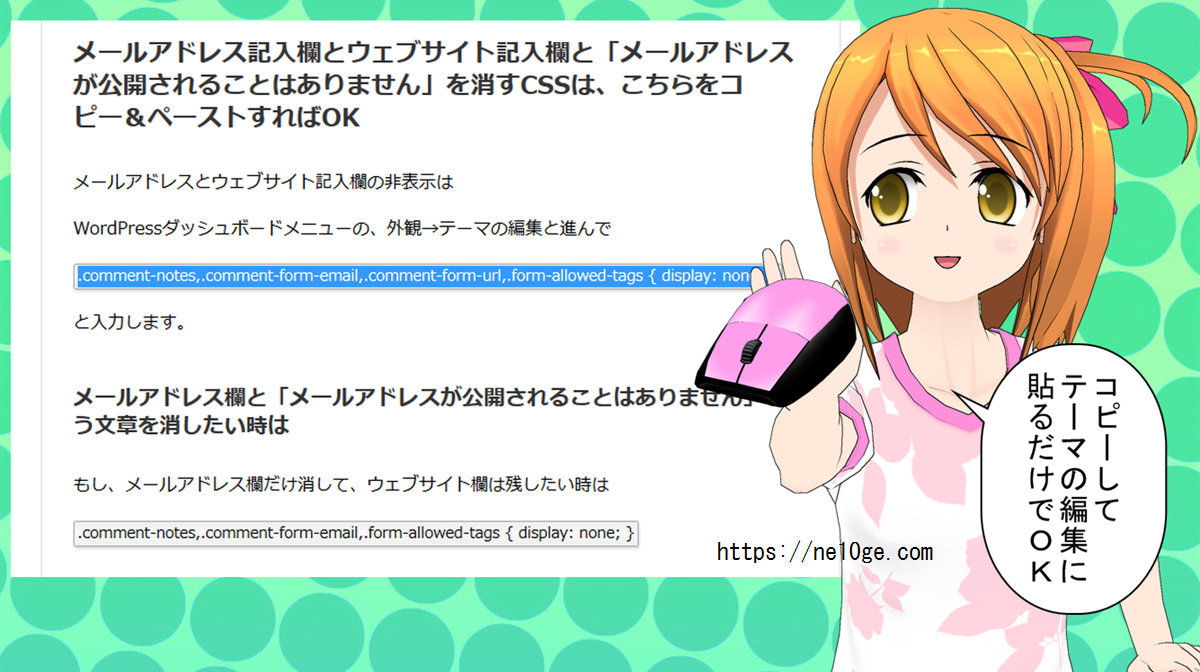
メールアドレス記入欄とウェブサイト記入欄と「メールアドレスが公開されることはありません」を消すCSSは、こちらをコピー&ペーストすればOK
メールアドレスとウェブサイト記入欄の非表示は
WordPressダッシュボードメニューの、外観→テーマの編集と進んで
.comment-notes,.comment-form-email,.comment-form-url,
.form-allowed-tags { display: none; }
と入力します。このCSSをコピーしてそのまま貼ればOKです。
メールアドレス欄と「メールアドレスが公開されることはありません」という文章を消したい時は
もし、メールアドレス欄だけ消して、ウェブサイト欄は残したい時は
.comment-notes,.comment-form-email,.form-allowed-tags { display: none; }
ウェブサイトURL記入欄だけ消したい時は
もし、ウェブサイト欄だけ消して、メールアドレス欄は残したい時は
.comment-form-url,.form-allowed-tags { display: none; }
後で見た時に、何のCSSを記述したのかわかりやすくするために見出しをつけておくと便利
/* 何々 */、というように、/* */で囲んだ部分はサイトには表示されないので
/* コメント欄のメールアドレス欄とウェブサイト欄を消す */
.comment-notes,.comment-form-email,.comment-form-url,
.form-allowed-tags { display: none; }
というふうに、自分用の見出しをつけておくと
後で見た時に、なんのCSSを入力したのか、わかりやすいです。
見えなくしているだけなのですが初心者にはCSSでのカスタマイズが簡単
この方法は上でも述べましたように
あくまで見えなくしているだけの状態で
コンテンツ自体はサイトに存在しており、
コンテンツ自体を消すほうがSEOとしては安全なのかもしれないけど
CSSは初心者でも今すぐ簡単に実行出来て、元に戻したい時もワードプレスダッシュボード→外観→テーマの編集と進んでCSSの記述を消すだけでOKというメリットもあります。



コメント