画像を圧縮するプラグイン自体がサイトを高速化するわけではないのですが
写真、画像が原因でサイトの表示が遅くなることはよくあります。
そのため、画像を圧縮・最適化することにより、結果的にサイトの高速化につながることが期待できます。
画像のデータサイズを小さくするにはどうしたら良いのか?
そこでEWWW Image Optimizerという
画像を圧縮・最適化するWordpressのプラグインを使います。
EWWW Image Optimizerをインストール・有効化して設定する
ワードプレスのダッシュボードにあるメニューから
プラグイン→新規追加→EWWW Image Optimizerと入力して検索→インストール→有効化

その後はワードプレスのダッシュボードにあるメニューから
設定→EWWW Image Optimizerと進みます。
初回インストールをしてすぐの状態では、あなたの使用状況を匿名で送信しますか?というようなメッセージが出ていたのですが、私はそれらは全て許可しないにして表示を消しました。
初期設定のままでも問題なく使えるから、すぐに使い始めることが出来る
設定は、基本的には全部初期設定のままで大丈夫です。
もちろん、自分の好みや需要に合わせて設定を変えても良いのですが
インストールして有効化したまま使っても大丈夫。
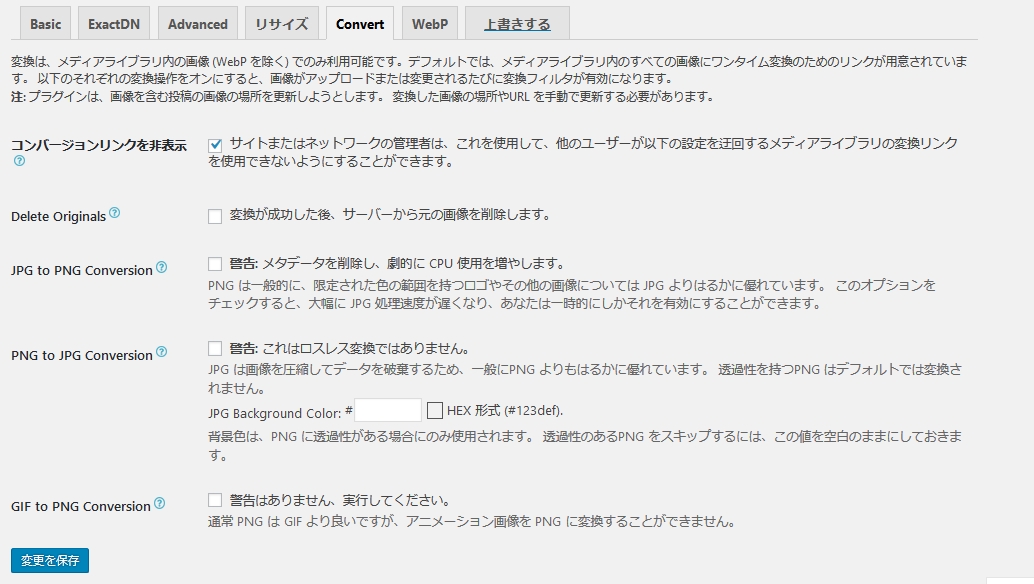
Convertという項目だけ設定しておくとより安心(一人でワードプレスをやっている場合、設定変更しなくても問題なし)
Convertにある
コンバージョンリンクを非表示という項目だけ、

念のためチェックを入れておいたほうが良いのですが
ワードプレスにログインする人が自分だけの場合、入れていなくても問題ありません。
複数管理者で運営している時に、間違って他の人が勝手に変換の項目を変更しないように、非表示にしておくというような設定です。
コンバージョンリンクを非表示にする、という設定自体はpng→jpegのような違う端子の画像ファイルに変換しないようにするという機能はなく、
コンバージョンリンクを非表示の下の項目にある、
これらの項目が
Delete Originals
JPG to PNG Conversion
PNG to JPG Conversion
GIF to PNG Conversion
チェックを入れないことにより
ping→jpg、gif→pngのような端子を変える画像変換を許可しないという意味です。
そして初期設定では、チェックが入っていないので
このままチェックを入れなければOKです。
よって、コンバージョンリンクを非表示にするという項目自体は変換を許可するしないという設定ではないので、一人でワードプレスをやっている場合はチェックを入れなくても問題はありません。念のため「コンバージョンリンクを非表示にする」にチェックを入れておいた方が安心という感じです。
EWWW Image Optimizerの公式HPに詳しく書いてあります。
Convertの項目については、詳しくは、こちらの
EWWW Image Optimizerの公式ページに書いています。英語のページですがGooglechromeでアクセスして翻訳機能を使うと日本語で読むことが出来ます。
EWWW Image Optimizerを設定した後の使い方
今までにアップロード済、投稿済みの画像を最適化する方法は

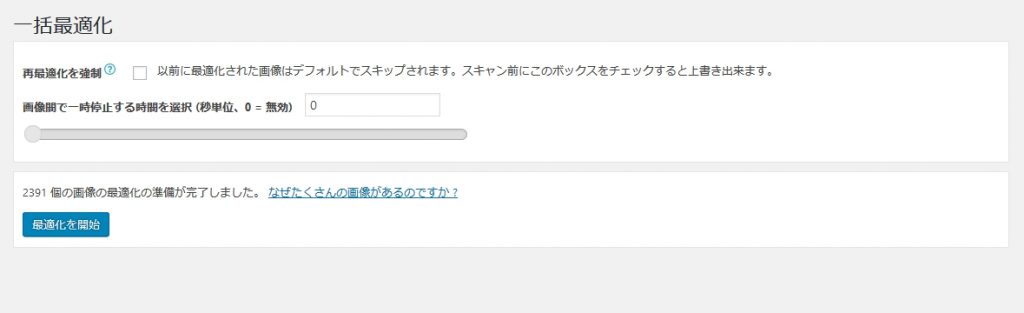
ワードプレスダッシュボートからメディア→一括最適化と進んで

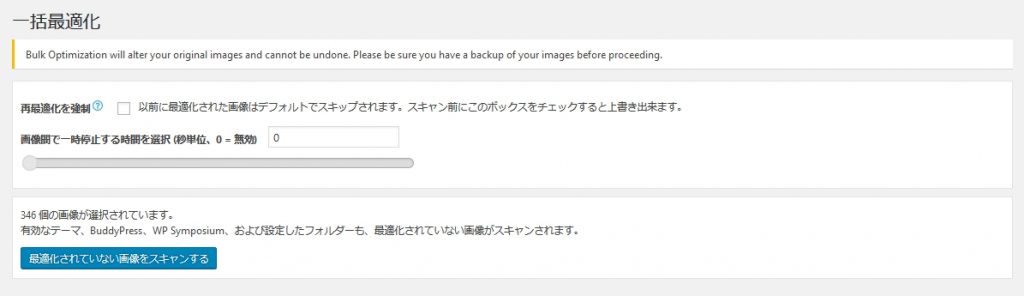
最適化されていない画像をスキャンする、というボタンを押してから

最適化を開始を押して、後は完了を待つだけです。
なぜアップロードした枚数よりも遥かに多い数の画像ファイルが検出されるのか
一括最適化をする時に、なんでアップロードした画像よりも遥かに多い数の画像ファイル数になっているの!?って思うかもしれないけど
自分がアップロードした写真自体は1枚でも、サムネイルやワードプレスの設定を利用してサイズを変更したなど、サイズ変更する度に自動的に新しく画像が作成されていたことが原因で、不具合ではなくこれで正常です。
黄色の見出しの注意書きの意味は何
一括最適化初回起動時に黄色の見出しで、
Bulk Optimization will alter your original images and cannot be undone. Please be sure you have a backup of your images before proceeding.
と書いてある英文は「変換前の画像は保存しないから、画像は自分でバックアップしてからやってね」みたいな意味。
大事な写真や画像を、ワードプレス上にしか保存していない、というような人は、一括最適化をする前に画像をパソコンなどに保存しておいたほうが良いです。
これから新しくアップロードする画像を最適化をする方法は
このプラグインを導入して以降に写真や画像をアップロードしたものに関しては、自動で最適化されるので何もしなくてOKです。今まで通り、写真を使う時にただアップロードするだけでOKです。
EWWW Image Optimizerを使ってみた率直な感想
実際に使ってみた正直な感想は、私はパソコン上で作成した画像、写真ではなく画像が大半で、写真を使うにしても200KBなどキロバイトまでサイズを落としたものをアップロードしているので、元々小さなデータサイズの画像しか使っていない私には、このプラグインを使うことによってサイズを縮小・圧縮したという実感は得られませんでした。
元々大きなデータサイズの画像を使っていた方には有効
撮った写真を画像編集なくそのままアップロードしているような方や、元々のファイルの容量が大きかった方などには、このプラグインを使うことによって、画像のサイズが小さくなることによってサイトの高速化につながることを実感出来るのかもしれません。

私のサイトに関しては、正直なところ導入しなければしなくてもいいかなという感想です。
このプラグインで節約出来た容量も25MB程度でした。
次世代フォーマットに対応していないことがモバイル版をスピードテストした時に点数を下げる
自分のサイトの表示スピードをテスト出来る
Googleさんの、PageSpeed Insightsを利用してみるとわかるのですが
パソコンは普通に速い表示速度が出るのですが
モバイルサイトで遅いという点数しか出ない、大きな要因は
サイトに使用している画像を
JPEG 2000、JPEG XR、WebPといった次世代フォーマットと呼ばれるものに
対応していないことでした。
私は従来のJPEGやPNGしか使用していません。
しかし今、次世代フォーマットに対応してしまうと「この端末からは見れない」ということが発生してしまうリスクがあるので、いつかは対応するかもしれませんが、今は対応予定はありません。
EWWW Image Optimizerを使えば次世代フォーマットのWebPに変換出来る
EWWW Image Optimizerは次世代フォーマットであるWebPに画像を変換することが出来るので、将来、次世代フォーマットのうちの一つのWebPが普及して一般的になった時にはEWWW Image Optimizerを利用すれば変換出来るので、その点は安心ですね。
今はまだ、次世代フォーマットが当たり前には普及していないから、今まで通りJPEGやPNGでやっていきます。
結局私はプラグインからEWWW Image Optimizerを削除しました
インストールして設定して記事を書いたそばからなんなのですが^^;
プラグインを使ってみて私の環境には不要と判断し、EWWW Image Optimizerを削除しました。
決してこのプラグインが良くないわけではなく、
元々画像のデータサイズを調整してからアップロードしていた私の需要には合わなかった。
既に編集して画像のデータサイズを落としてから、プラグインで更に最適化したことにより、画質が目に見えて崩れてしまった画像もあって、私の環境には合わないと思いました。
高画質な画像・写真をそのままサイトにアップロードして画像に使う容量が大きくなってしまっていた方には良いのではないでしょうか。



コメント