私はAmeba Blogで、最近までずっと元標準エディタという古いエディタを使っていました。
元標準エディタに慣れていた私は、新しいエディタは使いづらく感じて、Youtubeの埋め込み機能を使いたい時だけタグ編集エディタを使い、普段は元標準エディタを使って、最新版エディタは全く使っていない状態だった。
日記でしかない日記だったため、あんまりアクセスやSEO対策などは考えていなくて、元標準エディタのままでも良かったんだけど、見出しタグが使いたくて(最新版エディタには標準装備されています)、最新版エディタに移行しました。
見出しタグが正常に表示されなくて、つまづいたアメーバブログの最新版エディタ
旧エディタから最新版エディタに移行してしょっぱなから戸惑ったことが、見出しタグを使おうとすると、全部大文字になって左寄せになる。元々左寄せに書いている時も、centerで真ん中寄せして書いている時もどちらの場合も、見出しタグに設定した一行だけじゃなくそれ以下の文章も、全部見出しタグと同じ文字サイズになって左寄せになって、
これがなかなか、前に進めなかった^^;

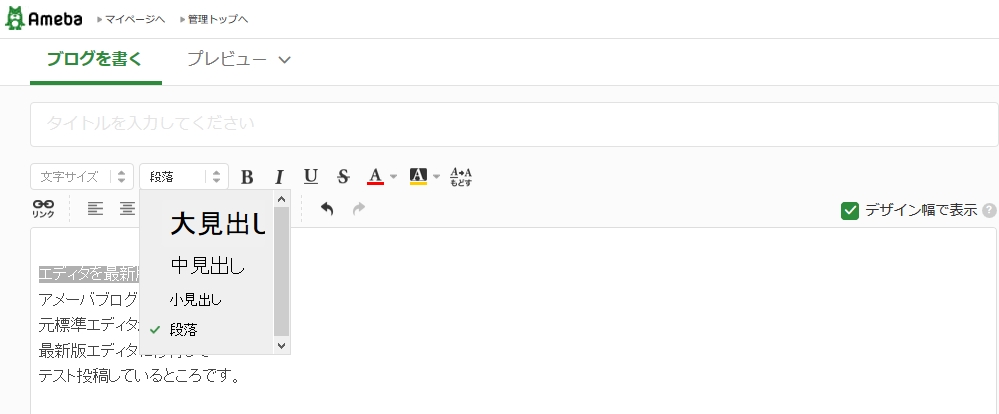
見出しにしたい一文だけをドラッグして文字を反転させて

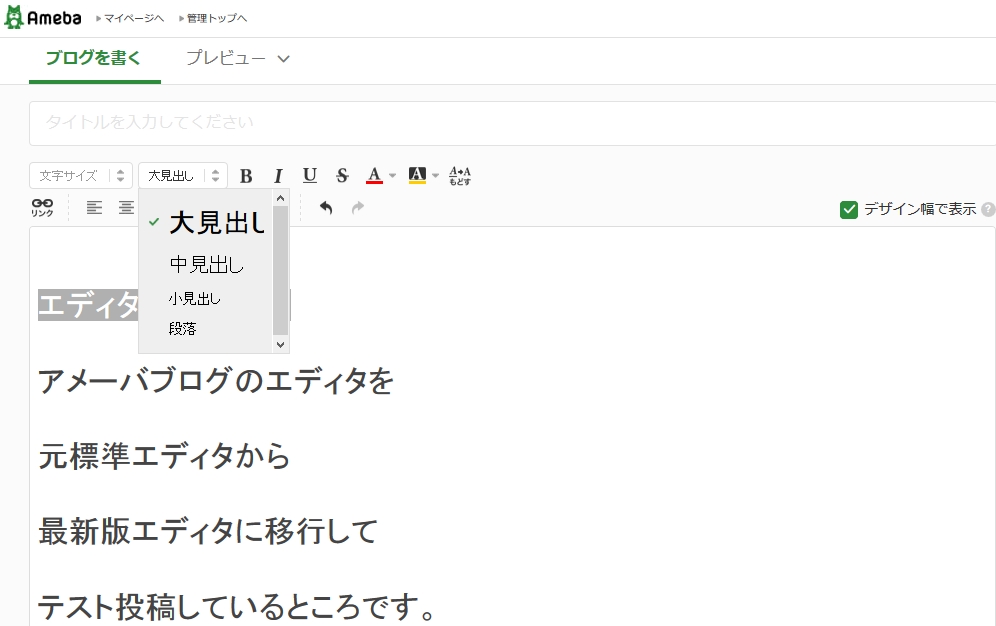
ブログの機能で、見出しを選択すると

こうなる^^;
上記の場合、大見出し=h2タグを設定したんだけど、上の一行しかドラッグしていないのに、その一文より下の文章まで全部に見出しタグが反映されてしまうんだよね。
最新版エディタで見出しタグが正しく設定出来ない原因

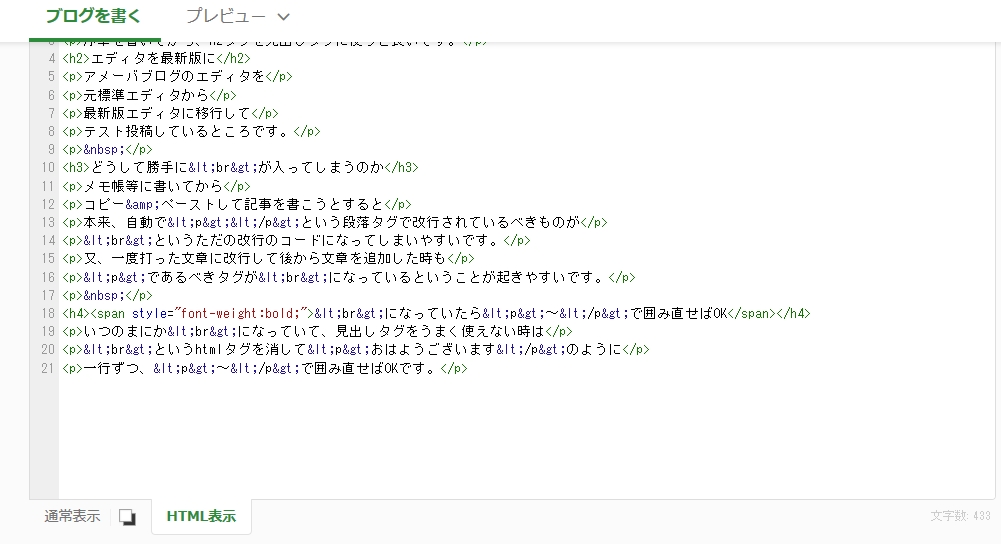
下の方に通常表示とHTML表示と、切り替えできるようになっているから
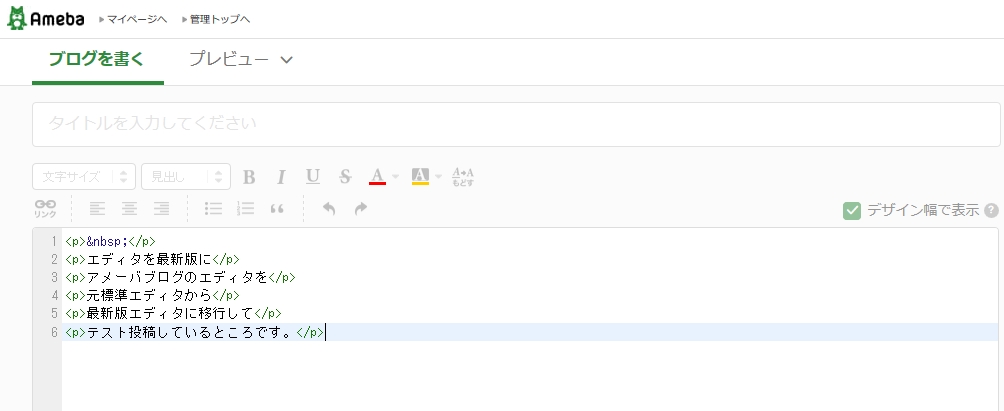
HTML表示にして

タグを表示すると、
本来、改行すると自動的に段落タグ<p>文章</p>で囲まれているべきものが、ただの改行<br>になっちゃっているんだよね。
これが起きやすいのは、メモ帳などで記事を書いてからコピー&ペーストで記事を書こうとした時や、一通り書いた記事に、後から文章を書き加えた時など。
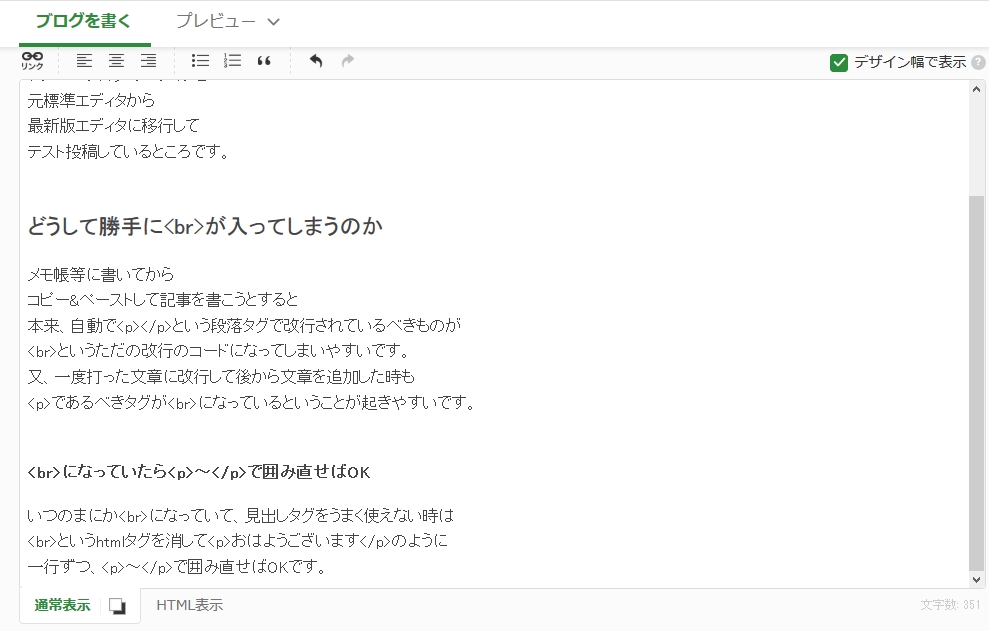
改行タグ<br>を消して、段落タグ<p>~</p>で囲い直す
<h2>~</h2>も変な位置に来ちゃってるから、<h2>と</h2>も消して、<br>も消して一文ずつ、<p>~</p>で囲い直します。

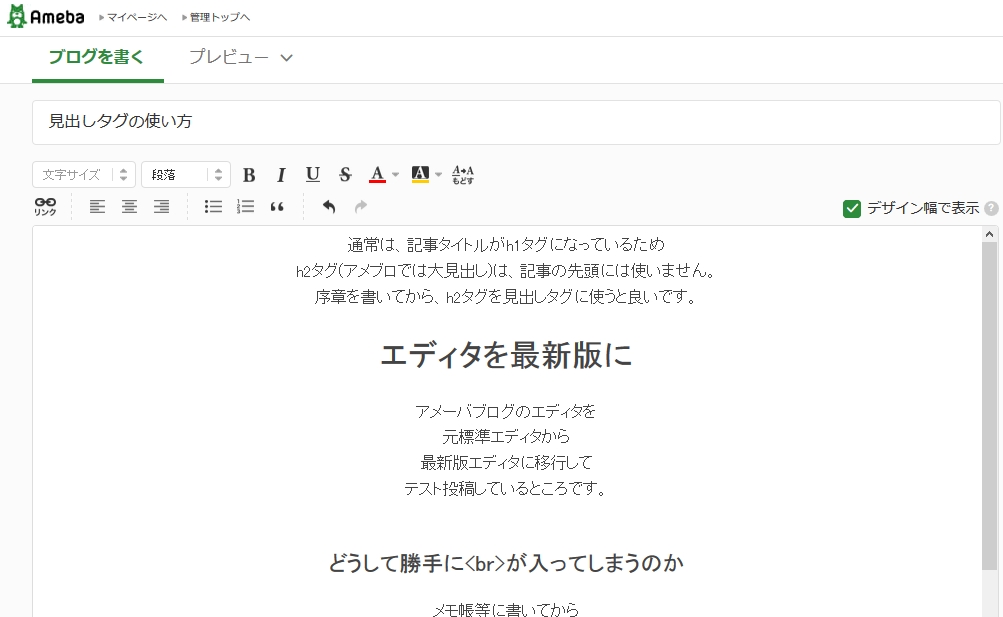
段落タグ<p>~</p>で囲い直したら、

見出しタグを設定したかった場所をドラッグして文字を反転させてから見出しタグを設定すれば、見出しタグをつけたい一行だけ見出しタグをつけることが出来るようになっています。
この後は、手打ちで文章を書いている限りは

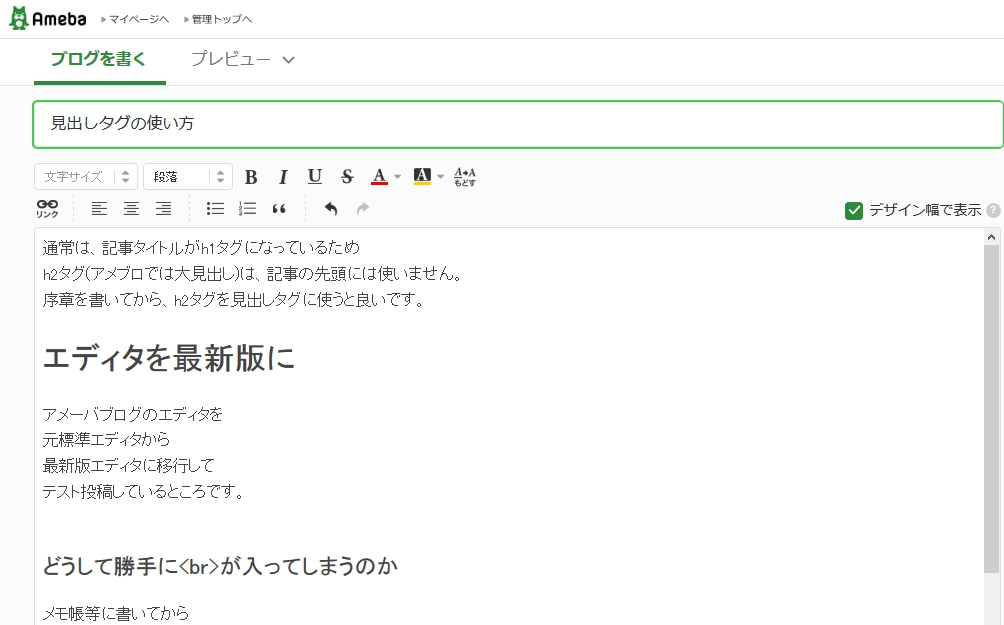
このように普通に見出しタグを使って書いていくことが可能です。
もしまた、全部大文字になって左寄せになる現象が起きたら、またHTML表示を開いて、<br>を消して<p>で囲い直せばOKです。
上記のキャプチャですと、どうして勝手に<br>が入ってしまうのかに中見出し(h3タグ)、
<br>になっていたら<p>~</p>で囲み直せばOKに小見出し(h4タグ)を使っています。
Amebaブログの小見出し(h4)は、太字ではないノーマルの文字に、文字サイズも文章と変わらず、見出しだということがわからないので(botには見出しタグであることが伝わるので設定する意味はあるのですが、人がブログとして見た時に外観として見出しであることが伝わらない)、私は小見出しを使う時は太字にしたり、文字サイズを大きくしています。
記事タイトルがh1になっているので、h2タグは序章を書いた後に使う
今回は例を挙げるために1行目からh2タグを使っていましたが、本来はこのように

序章を書いてからh2タグ(大見出し)を使います。
その理由は、ブログタイトルがh1タグになっているので本来、見出し→本文、見出し→本文と、本文あっての見出しのところを見出しタグのみで文章を構成してしまうことは矛盾が生じるので、ちょっと文章を書いてからh2タグを使うことが適切です。
アメーバブログで文章をセンタリング(真ん中寄せ)したい時は
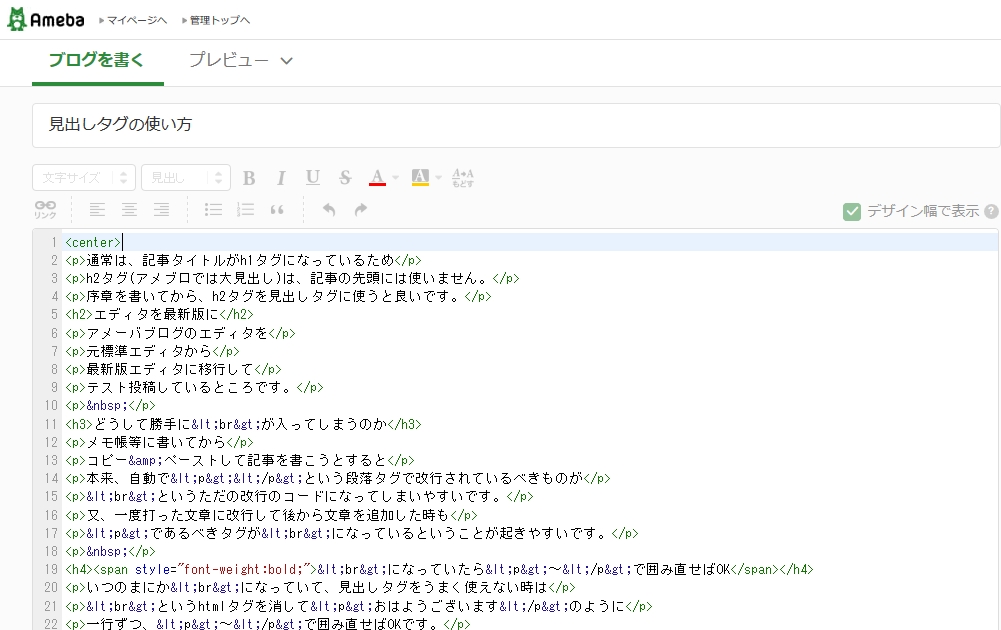
文章が左寄せスタイルで良ければ、そのまま書けば良いのですが、真ん中寄せにしたい場合はHTML表示を選択して

一行目に<center>と打てば

文章を真ん中寄せ、センタリングにして記事を書くことが出来ます。

本来、<center>文章</center>のように基本的には<>と</>で囲むのですがアメブロの場合は自動的に</center>が文末に挿入されるので、HTML表示の一行目に<center>を書いたっきりでも大丈夫です。


コメント