2018年12月追記
この記事を書いた当時は2017年8月でした。
当時はreCAPTCHAのv2というバージョンでの利用だったのですが
今、現在のContact Form 7(バージョン5.1)は、
Google reCAPTCHAのv3というバージョンのみでしか利用出来ないので、
過去に書いたこの記事はこのまま残し、
v3での導入は、新しく、こちらの記事に書きました。

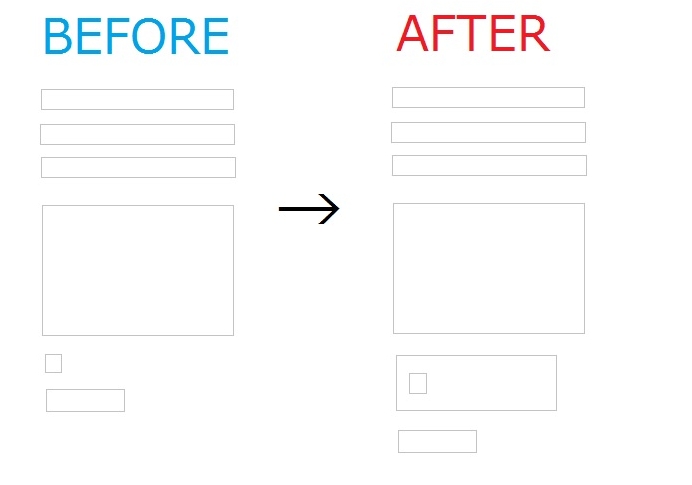
又、v3ではコメント欄やお問い合わせ欄のチェック式の認証ボタンはなくなり、
右サイドにreCAPTCHAのボタンが出ている形となりました。
1つ前の記事で、
Google reCAPTCHAを使えるようにするところまで書きました。
今回は、
Google reCAPTCHAが使えるように設定する方法です。

私は特に問題なく設定出来たのですが、
この記事の方法で閲覧者様に何か不利益を生じても、
当方は一切の責任を負わないものとします。ご了承ください。
Contact Form 7は元々Google reCAPTCHAに対応しているので
ワードプレスダッシュボードの左メニューにある
お問い合わせにカーソルを合わせると
インテグレーションという項目があるのでそちらを開いて
Google reCAPTCHAの
サイトキーと、シークレットキーを入力するだけです。
その後、
ワードプレスダッシュボードの左メニューにある
お問い合わせにカーソルを合わせて
コンタクトフォームを開き
編集をクリックして、フォームという文字の下、
テキスト メールアドレス URL などのタグがあるところに
reCAPTCHAボタンがあるので、そちらを押して
reCAPTCHAの表示設定画面が出てくるのですが
特に設定を変える必要はなく、このままで良いと思います。
その画面の下のほうに、[]でくくられたタグが出ているので
それをそのままコピーして、
コンタクトフォームの編集画面の
フォームの、送信の上あたりに貼りつけるだけです。
あとは、お問い合わせを見れば
Google reCAPTCHAの、ロボットではない、
というボタンが出ていると思います。
次の記事では
コメント欄へのGoogle reCAPTCHAの導入について
書きます。


コメント