特定の固定ページや特定の投稿記事のみでGoogle reCAPTCHAを表示したい時の解決方法を紹介します。任意のページのみで読み込むようにするので、指定したページ以外ではGoogle reCAPTCHAを使用せず、表示しないページはGoogle reCAPTCHAの使用により重くなることがありません。(使用しないページでは読み込まないのでサイト表示速度、ページスピードに影響を与えません。)
Google reCAPTCHAはbotを使用した機械的な迷惑行為への対策やスパム対策に非常に有効だと感じました。しかし、使用することによりサイトの表示速度、ページスピードが遅く感じて、一時期はreCAPTCHAを完全に外して全ページで表示しない、使用しない時期もあったのですが
しばらくするとお問い合わせから英語でスパムメールが届いたり、英語でスパムコメントがつくようになりました。
その後、固定ページに作ったお問い合わせのみreCAPTCHAを有効にして、お問い合わせにはスパムメールは来なくなったのですが
投稿記事にはreCAPTCHAを使用していなかったので、スパムコメントがついてしまいます。承認後の公開にしているので実害はないのですが、できればスパムコメントが来ないようにしたい。
レンタルサーバーの機能で日本国内のみコメント可能な状態にして、海外からはコメントできないようにしているのですが、プロキシサーバーやVPN(Virtual Private Network)を使用して日本からのアクセスとしてコメントをしてくるのでそれらに対しては日本国外コメント拒否機能をすりぬけてしまい機能しません。
プロキシサーバーやVPNは簡単に言うと、自分はAというプロバイダーに接続しているとして、そこからBというプロバイダーを経由して、自分が使用している本当のプロバイダー、IPアドレス、国などを伏せてBからアクセスしていることにできてしまうという方法です。
これは日本の一般人でも使用している人はいて珍しいものでも悪いものでもなく自身のセキュリティ対策に使うのであれば良いものなのですが、スパムやツールで総当たりしてページを取得する(スクレイピングと言います)ことに使うなど迷惑行為に使う海外からのアクセスも多いです。
プロキシサーバーやVPNは世界中に無数にあるので、これら一つ一つに対策してもキリがありません。Cが駄目になってもDがあって、Dが駄目になってもEがあるという感じで、無数にサーバーがあります。
そこで、botを使用した迷惑行為やスパムに有効な対策がGoogle reCAPTCHAです。
使用していた時はお問い合わせへの迷惑メールやスパムコメントはほとんど来ていませんでした。
お問い合わせのみGoogle reCAPTCHA使用して、サイト全体が重くなることは回避して、迷惑メール対策ができていたのですが、投稿ページのコメント欄にも迷惑行為が続いたので、迷惑コメントが多い投稿ページにもGoogle reCAPTCHAを使用することにしました。
この記事の内容を読むことによってできることは
- 特定の固定ページのみにGoogle reCAPTCHAを使用する
- 特定の投稿ページのみにGoogle reCAPTCHAを使用する
- 複数の固定ページにGoogle reCAPTCHAを使用する
- 複数の投稿ページにGoogle reCAPTCHAを使用する
- 特定の固定ページと特定の投稿ページの両方にGoogle reCAPTCHAを使用する
- 複数の固定ページと複数の投稿ページにGoogle reCAPTCHAを使用する
ということが可能になります。
コードを記載するので、コピー&ペーストして、自分のページ・記事URLの部分だけ変更すれば
知識がなくても、すぐに実行できます。簡単です。
Google reCAPTCHAはV3で導入していることを前提とします。
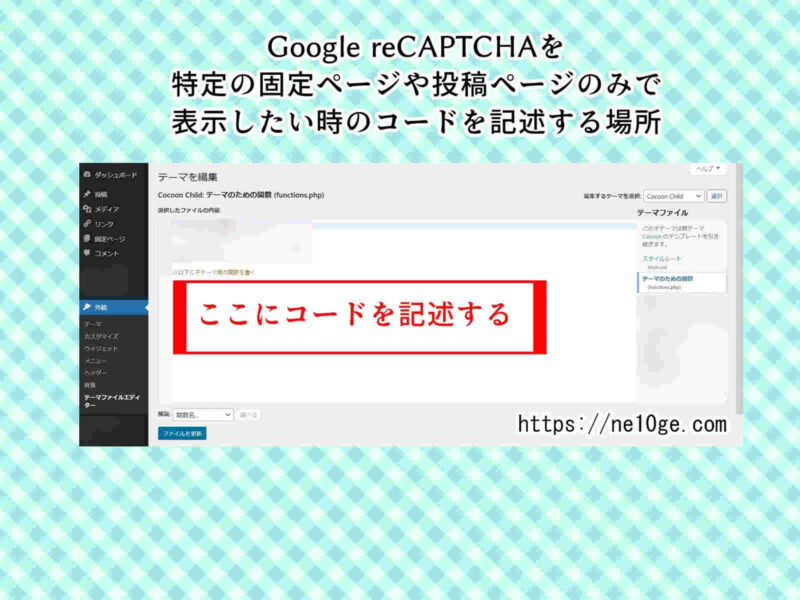
Google reCAPTCHAを特定のページのみに表示するためにコードを貼る場所
私はこの記事に書いた方法を実行済みで、私の環境では特に不具合なく機能しています。設定したページでGoogle reCAPTCHAが表示されたことを確認し、設定していないページはGoogle reCAPTCHAが表示されていないことも確認済みで、任意のページのみGoogle reCAPTCHAを表示することができています。functions.phpを編集するので元々書いてあったコードをコピーしてメモ帳に保存しておく、バックアップを取っておくなど、不具合が起きた時の対策はご自身で行っていただくようお願いします。
コードを貼る場所は、テーマのための関数(functions.php)です。
投稿、投稿一覧、メディア、コメントなどが並んでいる
ワードプレスダッシュボードメニューの
外観→テーマファイルエディター→テーマのための関数(functions.php)と進んだところに
コードを記述します。
私の場合はCocoonを使用しているので、Cocoonの子テーマであるCocoon Childで
functions.phpを開いたら
「//以下に子テーマ用の関数を書く」という文字の下にコードを記入しています。
Cocoonを使用している場合は以下の画像の場所にコードを記述します。

特定の固定ページのみGoogle reCAPTCHAを表示する
特定の固定ページでのみGoogle reCAPTCHAを表示するコードは以下です。
page-123の部分を、「page-456」「information」のように自分の固定ページのURLのスラッグに変更してください。
又、記事URLが https:// 自分のサイト .com/category1/category2/page-123/
となっている場合でも、page-123の部分のみコードに記入すれば有効となり、
そのページだけでGoogle reCAPTCHAを使用できるようになります。
空白を詰めたり改行したりせずに、このままコピーして貼り付けて、記事URLの部分だけ自分のものに書き換えて使用することをおすすめします。
「// 特定の固定ページのみreCAPTCHAを使用する」という部分は
自分用の見出しなので無くてもいいし、
「// reCAPTCHA用のコード」というように自分の見やすい文章に変えることができます。
// 特定の固定ページのみreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_page( 'page-123' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
複数の固定ページでGoogle reCAPTCHAを表示する
複数の固定ページでGoogle reCAPTCHAを使用したい時のコードです。
https:// 自分のサイト .com/page-123/
https:// 自分のサイト .com/information/
https:// 自分のサイト .com/category1/category2/about/
この3つの固定ページでのみGoogle reCAPTCHAを使用したいという時に使います。
// 複数の固定ページでreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_page( 'page-123' ) )
if ( ! is_page( 'information' ) )
if ( ! is_page( 'about' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
4つ、5つと表示する固定ページを増やしたい時は
if ( ! is_page( ‘page-123’ ) )という部分の行数を増やせば可能です。
// 5つの固定ページでreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_page( 'page-123' ) )
if ( ! is_page( 'information' ) )
if ( ! is_page( 'about' ) )
if ( ! is_page( 'page-456' ) )
if ( ! is_page( 'hello' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
特定の投稿ページのみGoogle reCAPTCHAを表示する
固定ページの指定は「! is_page」でしたが
投稿ページの指定は「! is_single」となります。違いはそれだけです。
固定ページと同様、https:// 自分のサイト .com/category1/category2/example/という
長いURLであったとしてもexampleのみの記入でGoogle reCAPTCHAが表示されます。
// 特定の投稿ページのみreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_single( 'example' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
複数の投稿ページでGoogle reCAPTCHAを表示する
固定ページの時と同様に、行を増やして、スラッグを記入していきます。
以下の3つの記事URLを例としてコードを書きます。
https:// 自分のサイト .com/post-789/
https:// 自分のサイト .com/summer/
https:// 自分のサイト .com/category1/category2/example/
// 複数の投稿ページでreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_single( 'post-789' ) )
if ( ! is_single( 'summer' ) )
if ( ! is_single( 'example' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
固定ページと投稿ページにGoogle reCAPTCHAを表示する
固定ページを指定する「! is_page」と投稿記事を指定する「! is_single」は
組み合わせて使用することができます。
Google reCAPTCHAを表示したいページが
- 特定の固定ページのURLが https:// 自分のサイト .com/page-123/
- 特定の投稿ページのURLが https:// 自分のサイト .com/post-789/
とするとコードは以下になります。
// 固定ページと投稿ページにreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_page( 'page-123' ) )
if ( ! is_single( 'post-789' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
複数の固定ページと複数の投稿ページでGoogle reCAPTCHAを表示する
必要な分だけ行数を増やして、固定ページなのか「! is_page」、投稿記事なのか「! is_single」指定して、ページURLのスラッグを記入していけば、あとは自由自在です。
- 固定ページのURL https:// 自分のサイト .com/page-123/
- 固定ページのURL https:// 自分のサイト .com/information/
- 固定ページのURL https:// 自分のサイト .com/category1/category2/about/
- 投稿ページのURL https:// 自分のサイト .com/post-789/
- 投稿ページのURL https:// 自分のサイト .com/summer/
- 投稿ページのURL https:// 自分のサイト .com/category1/category2/example/
これらの固定ページと投稿ページでGoogle reCAPTCHAを表示するコードです。
// 複数の固定ページと複数の投稿ページでreCAPTCHAを使用する
function load_recaptcha_js() {
if ( ! is_page( 'page-123' ) )
if ( ! is_page( 'information' ) )
if ( ! is_page( 'about' ) )
if ( ! is_single( 'post-789' ) )
if ( ! is_single( 'summer' ) )
if ( ! is_single( 'example' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts',
'load_recaptcha_js',100 );
これで特定のページのみ、特定の固定ページのみ、特定の投稿記事のみ、複数の固定ページのみ、複数の投稿記事のみ、特定の固定ページと特定の投稿ページのみ、複数の固定ページと複数の投稿ページにGoogle reCAPTCHAを表示したいという用途に対応できました。特定の固定ページと投稿ページのみに表示することができれば、ツールを使った迷惑行為やスパムメールやスパムコメントへの対策が、ほぼできるのではないかと思います。
Google reCAPTCHAを全部のページで使用していた時はページスピードが落ちて重いし、ありがたみがわからなかったのですが、外した時に次々とスパムメールやスパムコメントが来るようになって、Google reCAPTCHAが非常に有効であったことを実感しました。特定の固定ページ、特定の投稿記事のみにGoogle reCAPTCHAを表示することによってサイトやブログ全体が重くなるというデメリットを回避して快適に利用できています。



コメント