ワードプレスのテーマはCocoonで
クラシックエディター(旧エディター)を使用している際に
新しくページを開くのではなく
今開いているページで記事内の特定の箇所まで
スクロールするジャンプリンク、
アンカーリンク(ページ内リンク)を貼る方法です。
自分が閲覧している側の立場として考えると
今見ているページと同じページに書いてある情報に飛びたい時に
今見ているページから離れて新たにページを開くよりも
スクロールで移動するほうが利便性が高いように感じます。
パソコンだといくつもタブを開けるから
新規タブを開くリンクでもいいかもしれないけど
今はスマホでインターネットを閲覧する機会も多く
スマホは新たにページを開く時、
今見ているページに重ねて表示することしかできないから
同じページ内の情報に飛びたい時に
新たにページを開くと不便になってしまうかもしれません。
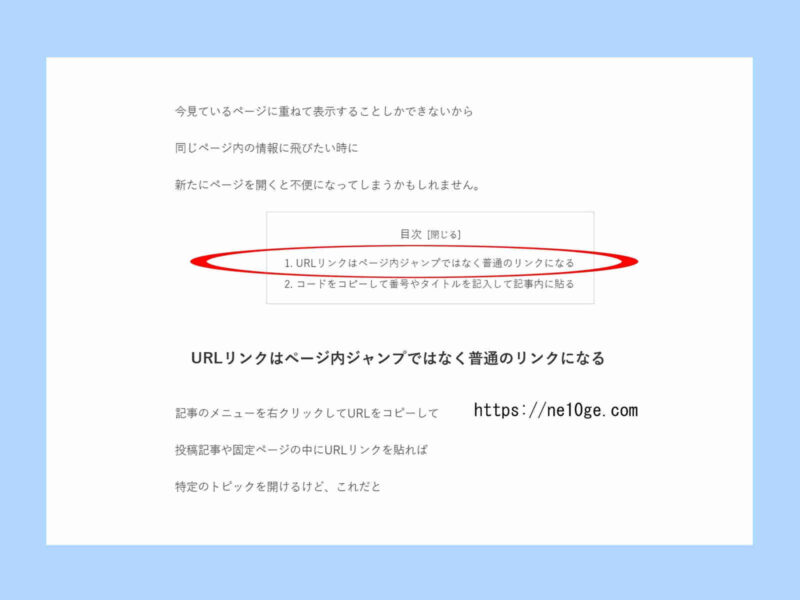
URLリンクはページ内ジャンプではなく普通のリンクになる
自分の記事の目次にあるメニューを右クリックし、URLをコピーして

投稿記事や固定ページの記事内にURLリンクを貼れば
特定のトピックを開けるけど、これだと
ページ内の移動ではなく新たにページを開く形となる。
それではなく、新たにページを開かずに
今開いているページのままにスクロールで特定の見出しにジャンプしたい時に
利用する方法です。
アンカーリンクを使用するコードをコピーして番号やタイトルを記入して記事内に貼る
以下をコピーして、
<a tabindex="0" href="#toc※">見出しタイトル</a>
※の部分を半角数字でジャンプしたいメニューの番号に、
見出しタイトルの部分を自分の見出しタイトルに書き換えて
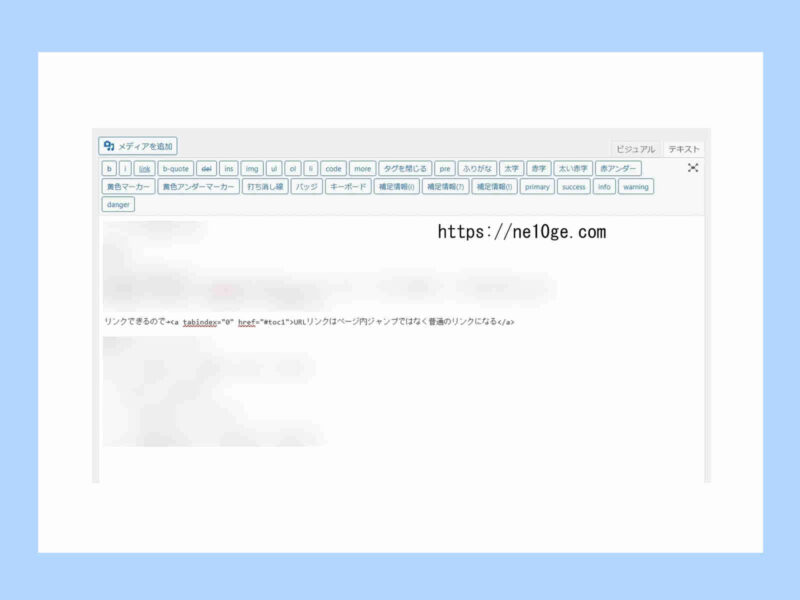
記事編集画面のテキストモードに貼り付けます。以下の写真のような感じです。

例えば、今読んでいただいているこの記事でいうところの
目次にあるメニューの1に飛びたいなら、

以下のように記入します。
<a href="#toc1" tabindex="0"> URLリンクはページ内ジャンプではなく普通のリンクになる</a>
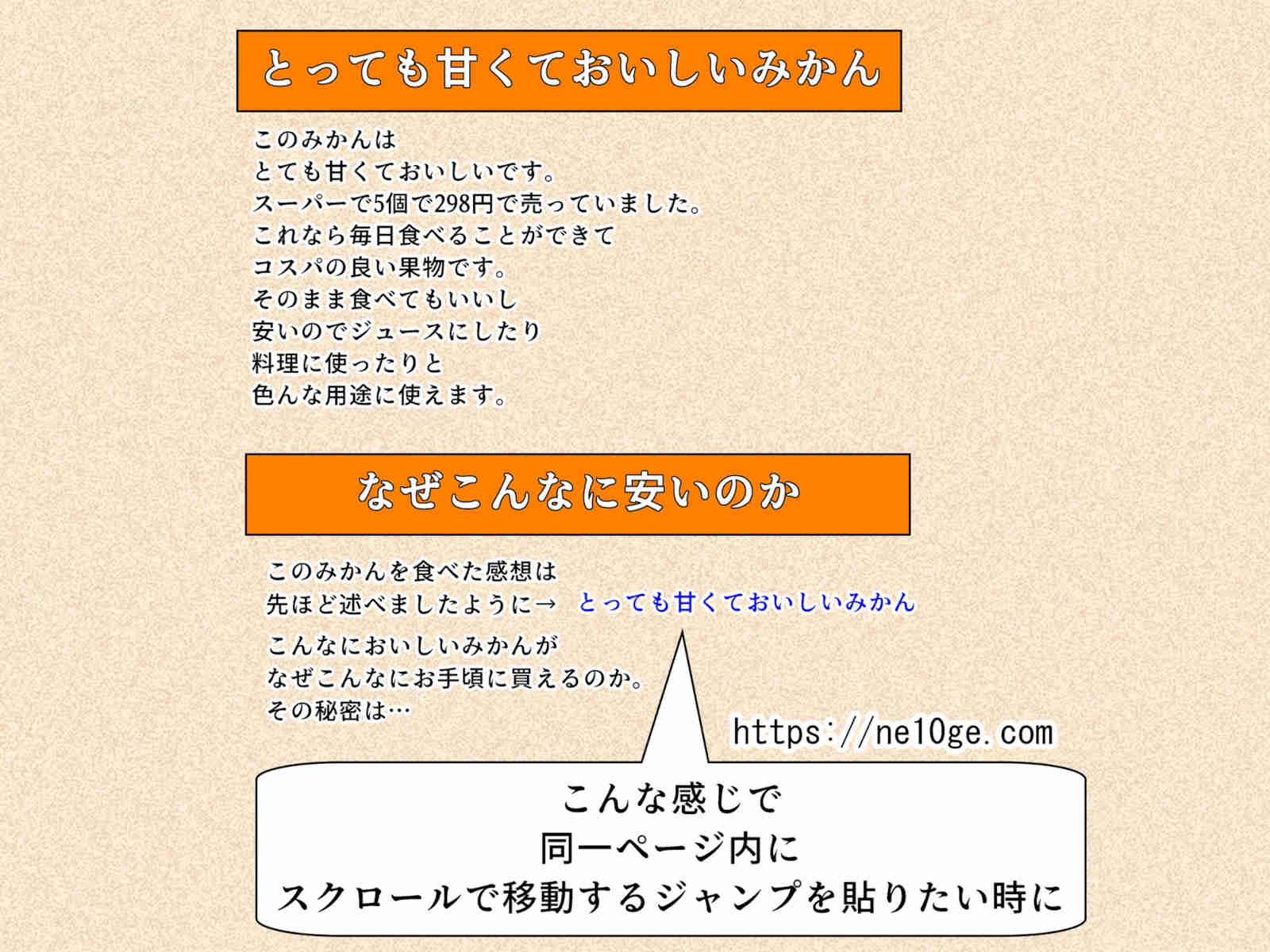
そうすると、以下のようにページ上をスクロールして移動する形で
リンクできるので→URLリンクはページ内ジャンプではなく普通のリンクになる
前述のとおり→ページ内リンク
のように、記事内で「さっき説明したこれね」という感じに
リンクを貼りたい時に便利です。
メニューの2番に飛びたいなら#toc2で、
メニューの2番目の目出しタイトルを記入するという感じです。
「この記事の文頭に書きました通り~」のような文章での説明ではなく、
説明が書いてある場所まで直接スクロールするリンクを貼れば
記事をすっきりとまとめることができ、使う機会はそこそこあると思います。
クラシックエディタでアンカーリンクを設定後にブロックエディタに移行したらどうなるのか
※2023年12月追記です。
この記事を最初に投稿した日は2021年11月です。当時はブロックエディタは難しく感じてクラシックエディタからブロックエディタに以降するつもりはなかったのですが、現在、当ブログはブロックエディタに移行済みです。
私が心配していたことは「クラシックエディタでアンカーリンクを設定後、ブロックエディタに移行した時にアンカーリンクが機能しなくなってしまうのではないか」という点です。私の場合はページ内スクロールを使用する機会が少なかったので、もしもブロックエディターに移行したことによってクラシックエディターで設定した時のアンカーリンクが機能しなくなったら手動で修正しようと思っていました。
ブロックエディタにはエディタ自体にアンカーリンクを設定する機能があるので簡単にページ内スクロールのジャンプリンクを貼ることができます。ブロックエディタ移行後に新たにアンカーリンクを設定するのであればブロックエディタの機能でアンカーリンクを作成したほうが良いと思いますが
テーマはCocoon、エディターはワードプレスのクラシックエディタを使用していた環境で、この記事に書いた方法で設定したアンカーリンクは、ブロックエディタに移行しても有効なので、何も変更することなくアンカーリンクが機能します。
この記事もブロックエディタに移行後、ブロック変換しています。そして、この記事内のアンカーリンクについてはクラシックエディタでアンカーリンクを設定したままで手を加えていませんが、アンカーリンクは機能しています。
クラシックエディタからブロックエディタに設定変更した時に、クラシックエディタ時代に書いた記事を編集するとクラシックというブロックで編成されています、そのままでもクラシックエディタの時に設定したアンカーリンクは機能していますし、クラシックエディタで書いた記事をブロックへ変換してもアンカーリンクは機能しているので、ブロックエディタに移行した時にアンカーリンクが壊れるのではないか機能しなくなるのではないかという心配は不要でした。



コメント