ワードプレスでテーマにCocoonを使用している環境で、
Cocoon設定で外部リンク・内部リンクのブログカードをオンにしている時は
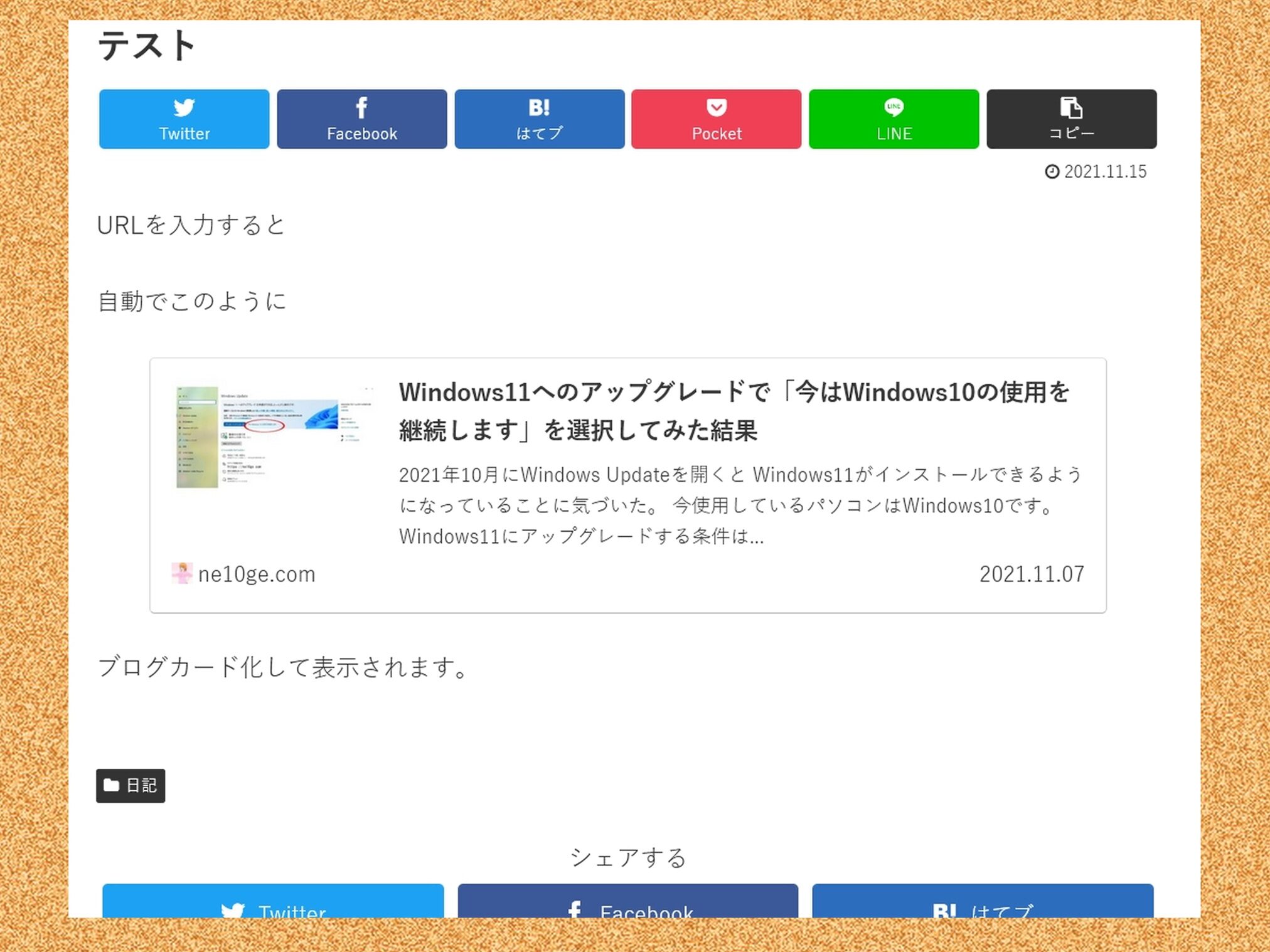
記事内にURL(https://~~)リンクを貼ると、自動でブログカードでの表示になりますが

ブログカードの機能を有効にしたまま、特定の記事だけ
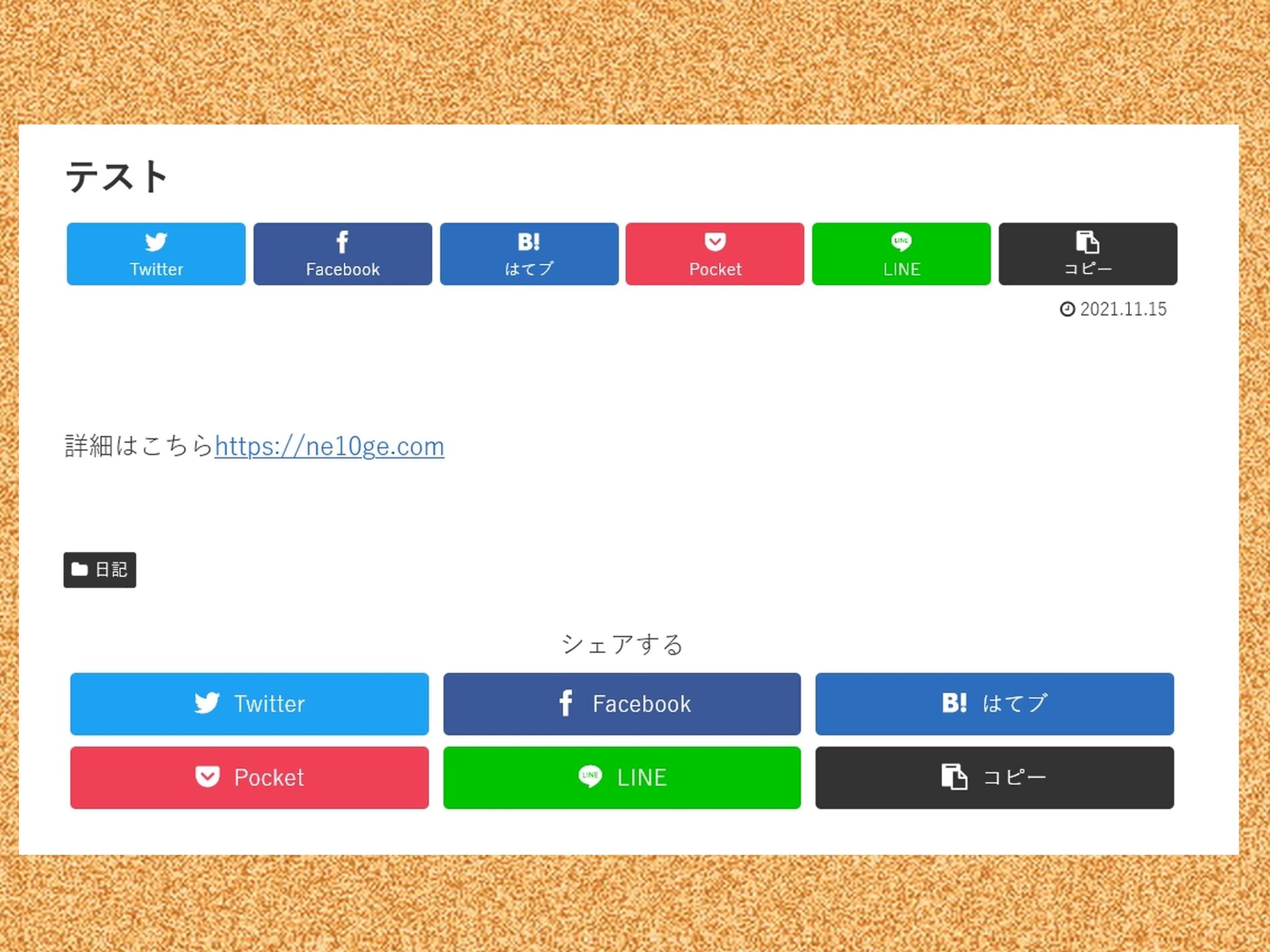
ブログカード化しないでURLをむき出しに、https://~~と表示され、URLを開くと
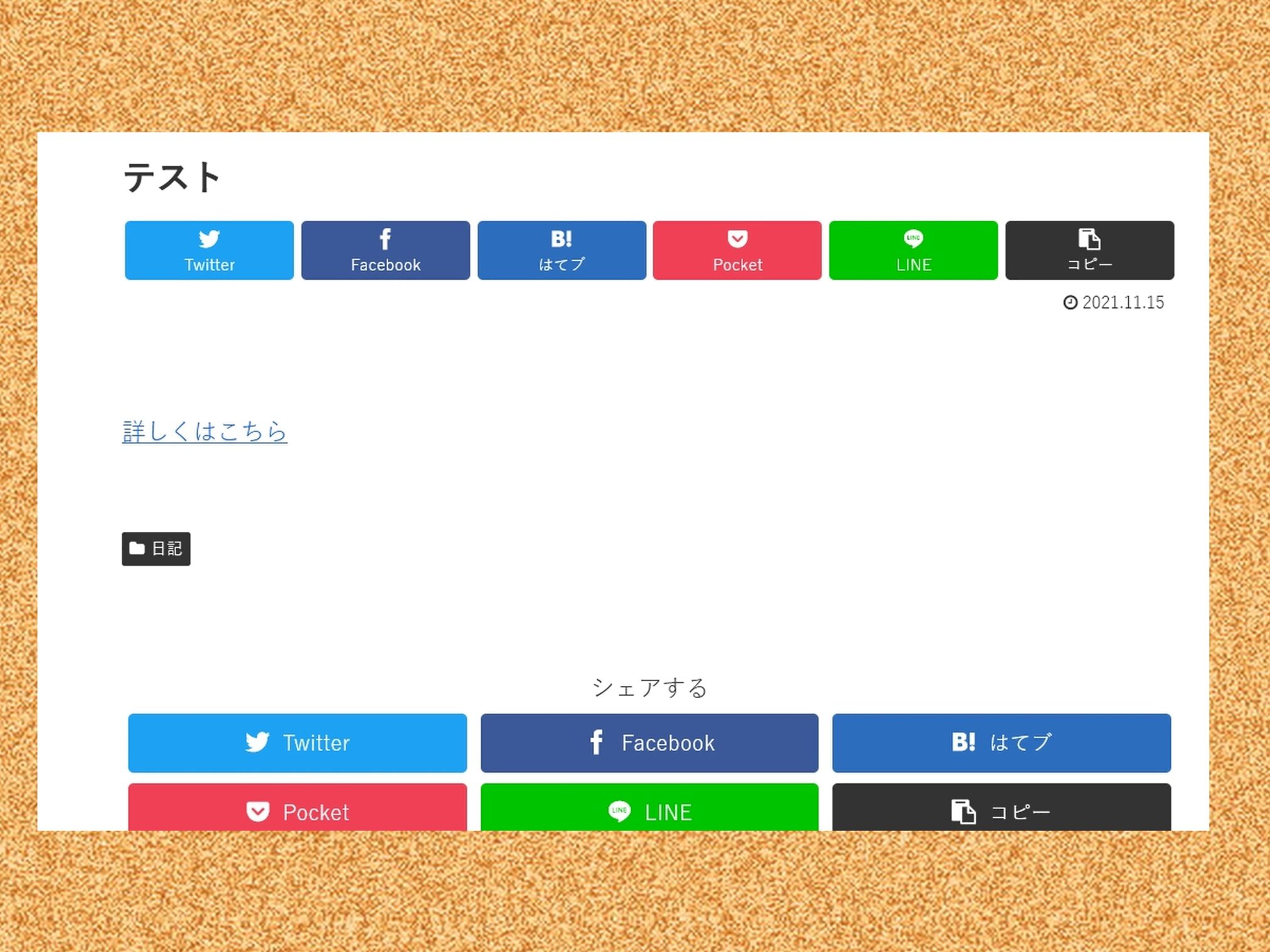
リンク先にアクセスするようにしたい時の方法です。以下の写真のような感じにしたい時に。

HTMLもCSSも不要で、とても簡単です。
もしも、リンクをブログカード化しない方法ではなくテーマにCocoonを使用していてクラシックエディターでアンカーリンクを貼る方法をお探しの場合はこちらの記事を参考にしてください。

ブログカード化しない方法についてはこのまま読み進めてください↓
テーマやワードプレスの構造に記述するような難しいことは一切しません。
「特定の記事のみ ブログカード化しない」などのワードで
インターネット検索をしてみたのですが
調べてもなかなか情報を見つけることができず
たまたまこうすればブログカード化しないことに気づいて
やってみると拍子抜けするくらい簡単です。
記事編集画面でURLの前に文字を入れてブログカード化を阻止する
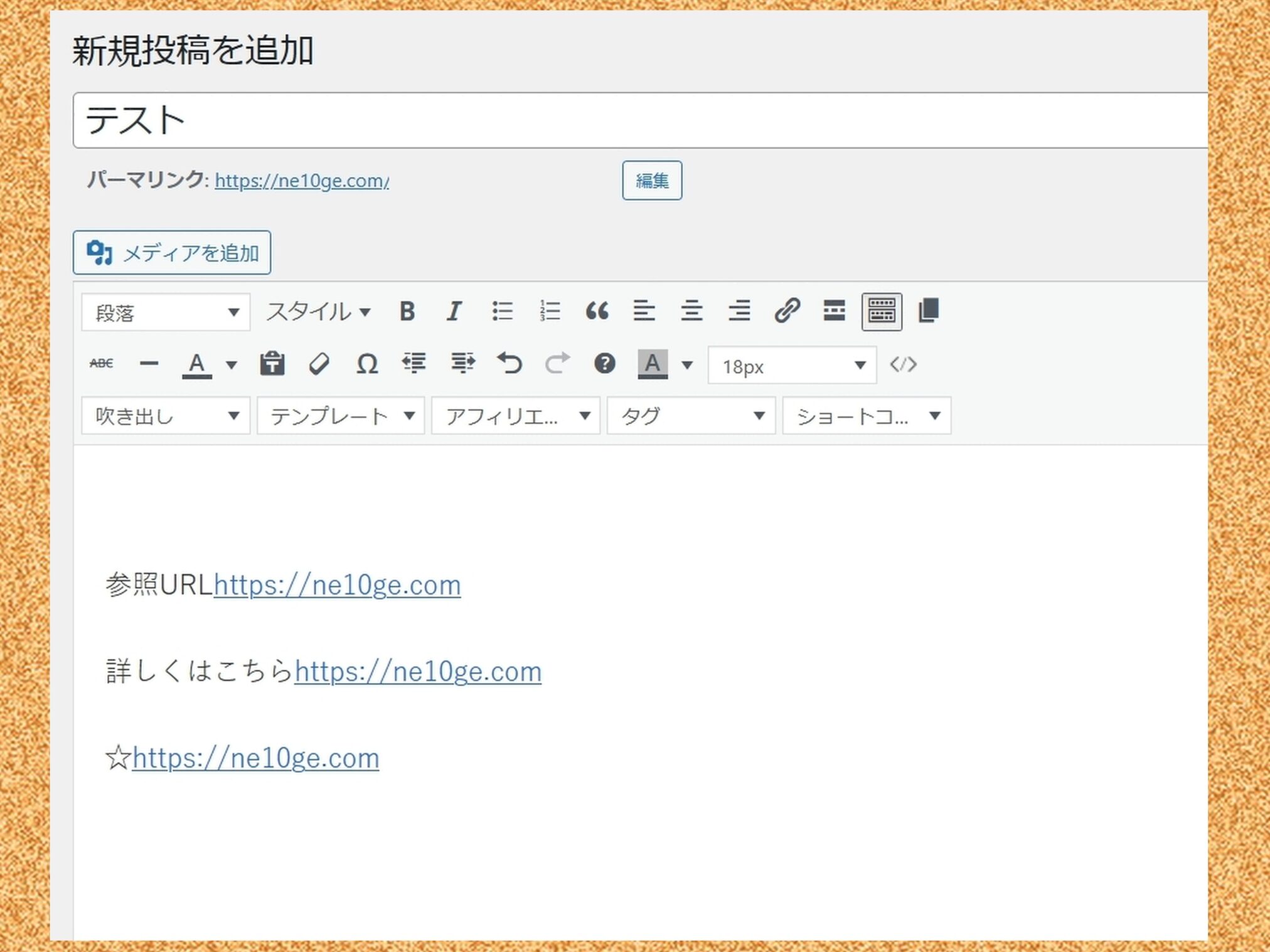
リンクしたいURLをhttps://~~と書いたら
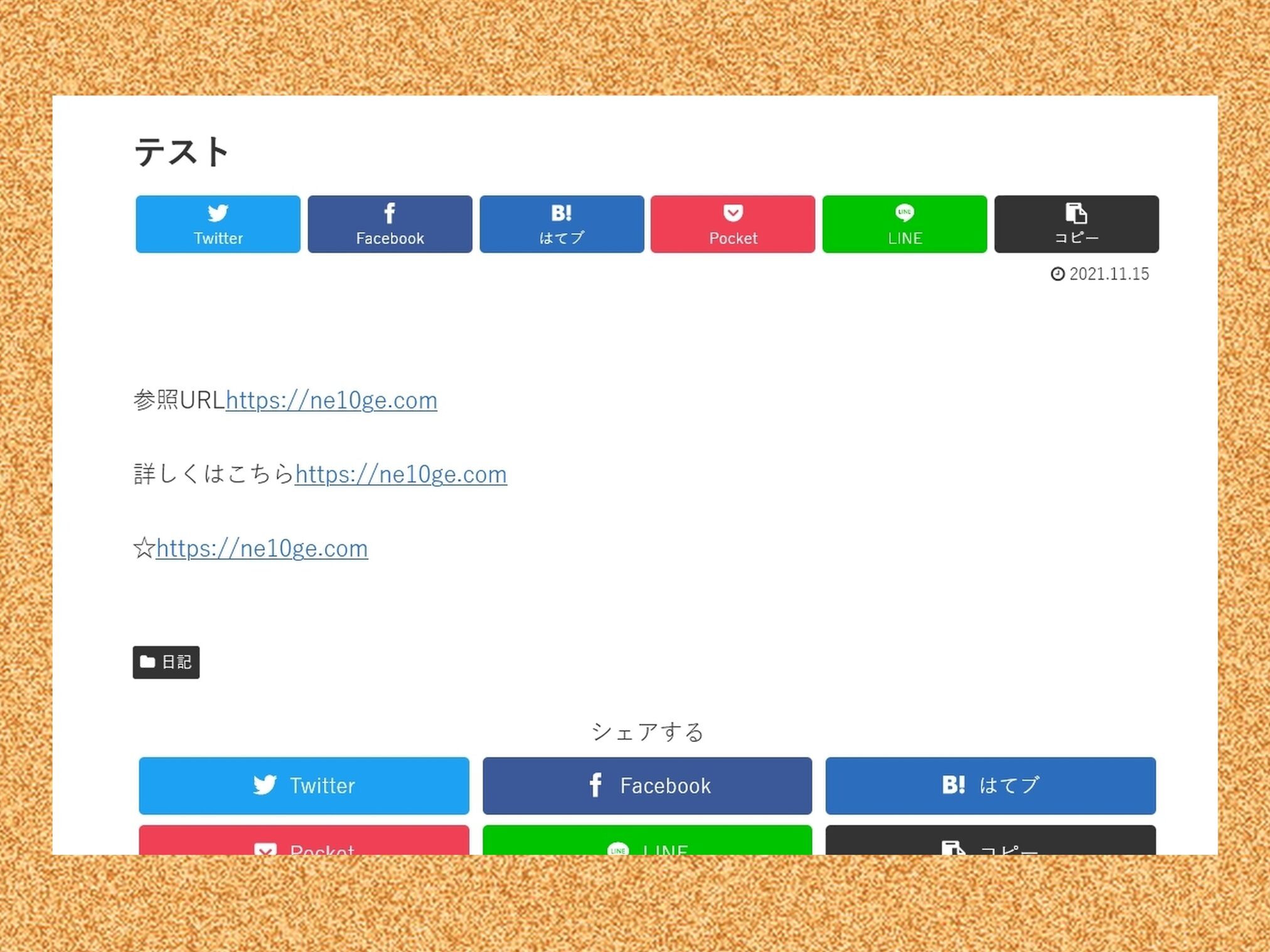
☆https://~~のように、URLの頭に何でもいいから何か一文字以上入れて
〇https://~~でも良いですし、
リンクはこちらhttps://~~のように一文字じゃなくても良いので

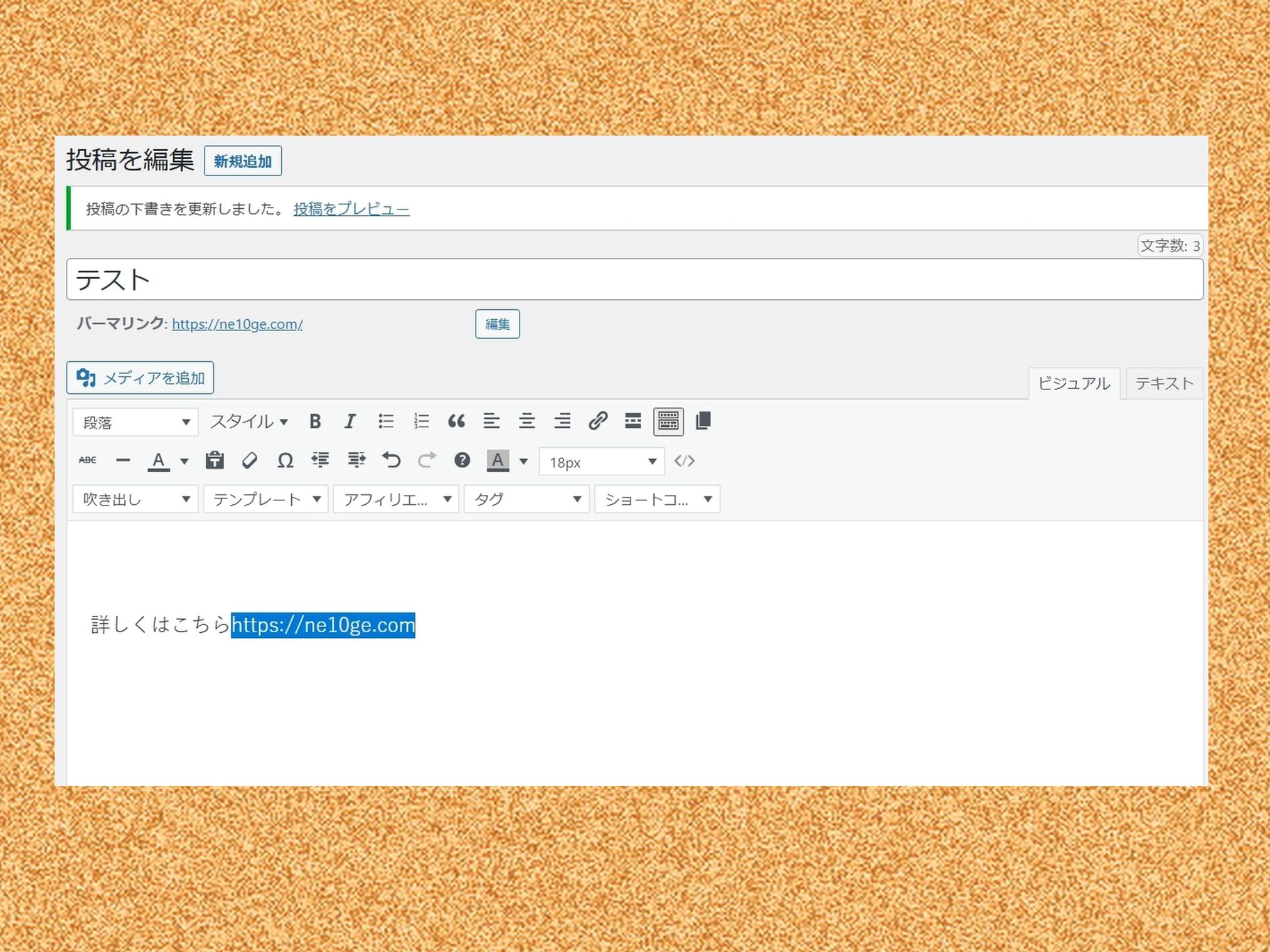
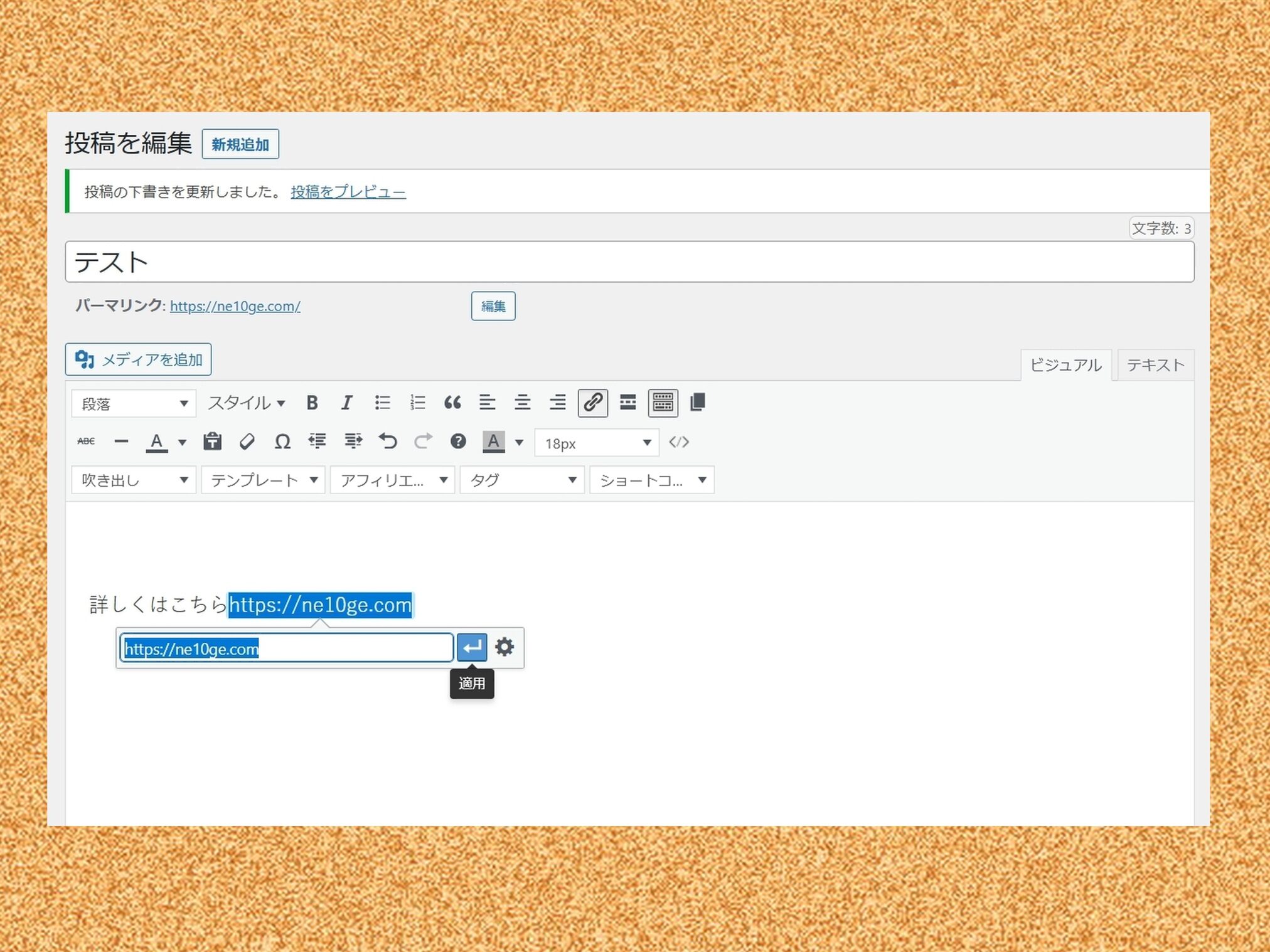
以下の写真のようにhttps://の前に何か文字を入れてから

URLをドラッグして、リンク挿入ボタンを押してリンク化します。
頭に入れる文字は半角でも全角でもOKです。
記事に表示されるので、「詳しくはこちら」などが自然で良いのではないでしょうか。

投稿画面のビジュアルモードで、詳しくはこちらhttps://~~、と文字とURLをくっつけて書いて
URLの部分のみマウスドラッグしてリンク化するという感じです。
テキストリンクよりも一目瞭然にリンク先URLを表示できる
テキストリンクも、以下のようにブログカード化しないでリンクを貼れるけど

それだとそのリンクがどこにアクセスされるのか一見わかりづらいと思うので
そういう時に、表示されるテキストがURLで、表示されているURLのページにアクセスするように
リンクを貼れば

どこに繋がるのか一目瞭然なので
時には、https://~~の文字列が見える状態でリンクを貼りたい時もあると思います。
この方法は記事の投稿にはもちろん、固定ページにも使えます。
テキストリンクでも右クリックや長押しすればリンク先URLを見ることはできるけど
リンク先URLを見せたい、
リンク先サイト側の設定によりブログカードの表示が乱れるからブログカード化したくない
などの理由で
最初からURLを表示させたい時にこの方法でリンクを貼っています。


コメント