Google Search Consoleで
AMPに関する問題というメッセージが来ていて
その内容は
「推奨サイズより大きい画像を指定してください」とのことで
インターネットで検索してみると
Google AMP対応ページでは記事に使用する画像のサイズが
横幅が1200px以上ないと駄目らしい。
※2019年1月17日追記
この記事を書いた当初は対処方法がわからず、AMP解除で対応したのですが
現在、解決方法がわかり、エラーを解決・合格し、AMPに対応することが出来ました。
解決方法につきましては、すぐ下にあるメニューの
「3.推奨サイズより大きい画像を指定してくださいというエラーを解決する方法」から
読んでくださいますと幸いです。
以前は696px以上だったんだけど
いつの日からか変更になって1200pxじゃなきゃいけなくなったらしい。
画像サイズを意識しないでやってきた私にとって
横幅1200pxどころか696pxも無理。
HTMLタグで横幅を1200pxに引き伸ばす方法では駄目で、AMPを解除したらサーチコンソールからのAMPのエラー修正申請に成功・合格した
ワードプレスのテーマはSimplicityを使用しているんだけど
その環境で試しに、記事に画像を挿入してから
記事編集画面上で画像を左クリックして
編集ボタン(Edit|button、鉛筆みたいなマーク)を押すと

画像サイズを小、中、フル、カスタムに設定出来ると思うんだけど(これはsimplicityの機能ではなくてワードプレスの機能だから、ここはSimplicityは関係ないんだけど)

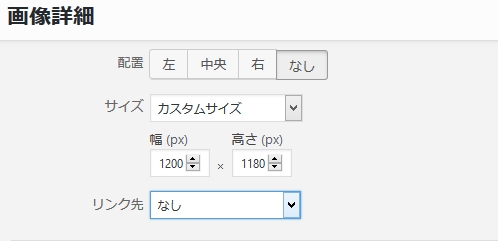
それでカスタムサイズで1200pxにしてみたんだけど、更新して記事編集を終えてから
Simplicityの機能でAMPテストをやってみても
今度は画面から画像がはみ出ていて変。
最初から横幅1200px以上の画像を使ったらうまくいくのかどうかはわからないけど
とりあえず、サイズをHTMLタグで1200pxに引き伸ばすのは駄目だった。
一回、元のまま、エラーが出た時と同じ状態で
サーチコンソールからAMP修正申請をしてみた。
数日後、未修正のままです、みたいな内容のメッセージが来た(笑)
それで、もう面倒くさいからAMPを解除して、普通のスマホサイトに戻してから
もう一度、グーグルサーチコンソールからAMPのエラー修正申請をした。

SimplicityのAMP解除はカスタマイズからAMPのチェックを外すだけ。
そうしたら修正申請から24時間もしないうちに
修正が確認されましたっていうメッセージが届いた。
根本的な解決にはなっていないけど、AMPじゃなくてもいいかなって^^;
今回のAMPのエラーはこのブログの話ではなくて、
基本的にメインブログ的に使ってるブログは普通のスマホサイトのままで、AMPは対応していなくて、
ここじゃない別のブログで、試しにAMPを導入してみている感じだったので。
色々面倒くさいなら普通のスマホサイトでいいや。
アイキャッチさえAMP要件を満たしていればエラーは消えるらしい(2019年1月16日追記)
私はブログに、トリミングやサイズ変更などの画像編集をした小さな画像を使っていたので
今から全ての画像を1200pxに変えるのは無理だからAMPはもういいや、と思って
このエラーが出て以降、AMPはOFFにしていたのですが…
AMPに使う画像の条件とは何か
Googleさんの公式ページに書いてあるAMPの説明を見ると

AMPに使う画像の説明で
- 横幅1200px以上
- アスペクト比、解像度から判断して、検索結果に出す画像はGoogleにより選択される
- アスペクト比は、16×9、4×3、1×1で800,000ピクセル以上の高解像度画像
という仕様になっているのだそうです。
記事内に1つ、AMP要件を満たす画像があれば良いのではないだろうか
Googleさん公式の説明を読む限りでは、サイト内の全画像がAMPの条件を満たしていなくても良いのではないかと思いました。(最適な画像がGoogleにより選択される)
そしてアイキャッチ画像さえAMP条件を満たしていれば、このエラーは表示されなくなるという噂もあります。
私はまだやってみていないのですが、
ブログに使っている全部の画像を1200pxに変えるのは私には無理だけど
アイキャッチ画像だけなら用意できそうなので
もう一度AMPにトライしてから、結果を、またこの記事に追記します。
※2019年1月17日追記、エラーを解決出来ました。以下に方法を書きます。
推奨サイズより大きい画像を指定してくださいというエラーを解決する方法
AMPに対応しているブログはこのブログではなく、私が所持している他のブログのことなので、そちらの点は誤解なきようお願い申し上げます。
アイキャッチの画像をAMP要件に満たすことで、このエラーは解決・合格します。
元々大きいサイズの画像を使っていた方(画像の大きさ自体は足りていたけど表示を小さくしていてエラーになっていた方)は、アイキャッチの画像編集で画像サイズとアスペクト比を修正するだけでOKです。
元の画像自体が小さい場合は新しくアイキャッチ画像を用意する必要がある
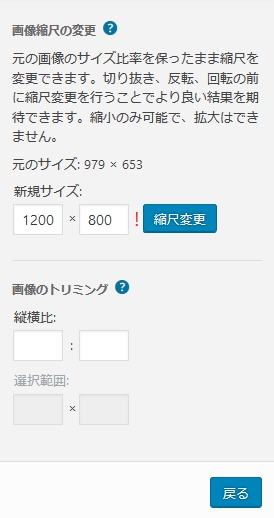
元の画像自体が小さい場合は、それを設定で大きくしようとすると

!マークで警告が出て、縮小のみ可能で、
アイキャッチを、アップロードした元々の画像サイズより大きく設定することは
ワードプレスの機能では出来ないようです。
どっちみち、引き伸ばせたとしても小さな画像を引き伸ばすと
記事の表紙的な存在の大事なアイキャッチ画像が
ぼやけてサイトデザインを損なうので
画像を引き伸ばすのはやめたほうが良いと思います。
というわけで、アイキャッチの1枚のみでいいから
1200px以上、画像サイズの縦×横が800000ピクセル以上、
そしてアスペクト比は、16×9、4×3、1×1のいずれかであることが必要です。
AMP要件を満たさない小さな画像に、画像編集ソフトで背景をつけることで対応できる
アスペクト比はワードプレスの機能(設定)で編集出来ますが、その際は画像を切り抜くという形になるので、横幅1200から切り抜いたら足りなくなるので、
切り抜いても横幅1200pxに足りる大きめの画像を用意するか
ワードプレス上の画像編集を使わず、横幅1200px以上で最初からアスペクト比が16×9か4×3か1×1を満たしている画像を用意します。
800,000px以上の高解像度画像とは何か?どういうことなのだろうか
800,000px以上の高解像度画像という点につきましては、
横(1200px以上)×縦=800,000pxを超えていればOKです。
アイキャッチ画像を新たに用意するか、フリー画像を利用する
私のように「トリミングして小さい画像でブログをやってきたから新しくアイキャッチ画像を用意するしかないよ」という方は、
アイキャッチ画像を自分で用意するか、フリー画像を使うという選択になります。
私は、アイキャッチ画像を自作しました。元々記事に使っていた小さなサイズの画像に背景をつけて横幅1200px以上、横×縦=80万px以上、アスペクト比はワードプレス上の画像編集機能で設定したので、切り抜いても横幅1200pxに足りるように横幅2200pxの画像を作成しました。
AMP非対応画像の記事数が多い方は地道な作業になります
元々記事に使っていた画像に背景をつけるだけなので新たなアイキャッチ画像作成はそんなに手間ではありませんでした。しかしAMPエラーが出た私のブログは元々記事数の少ないブログだったので簡単に解決出来たのですが、記事数が多い方はとりあえずGoogle Search Consoleにエラーが来た記事の修正をする又はフリー画像を利用するなど気長にやったほうが良いのかもしれません。
AMPエラーが出ないアイキャッチ画像の設定方法

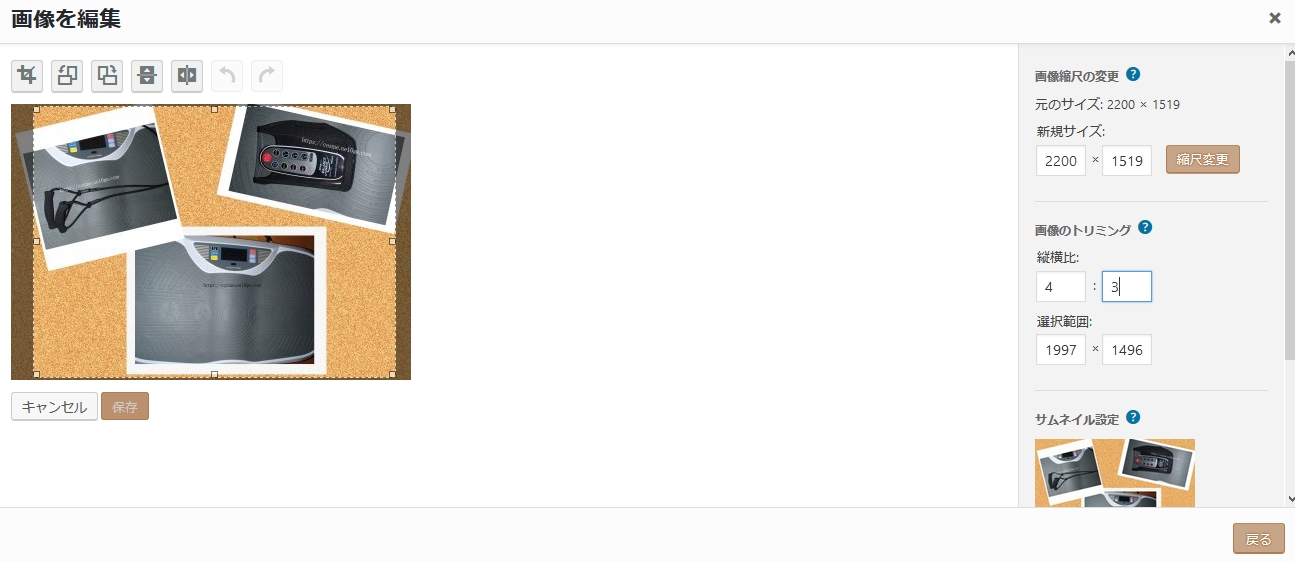
まず用意した大きな画像をワードプレスの記事編集画面の、アイキャッチ画像からアップロードします。その後、アイキャッチ画像に出ている画像をクリックすると画像編集画面に行くことが出来ます。

青文字の、画像を編集に進みます。

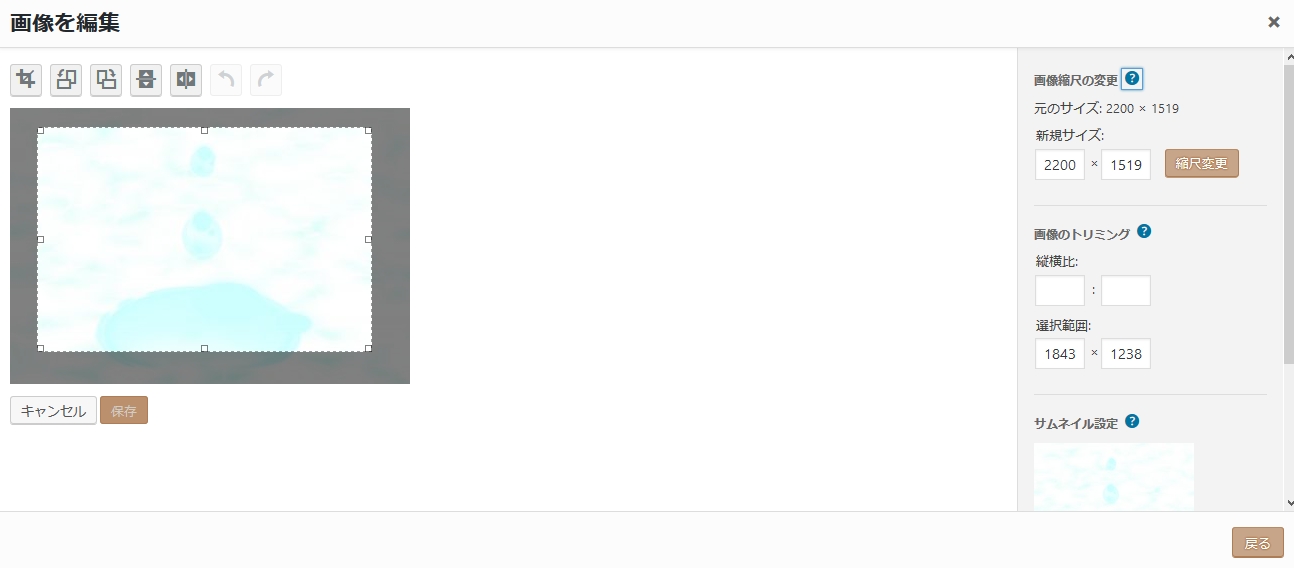
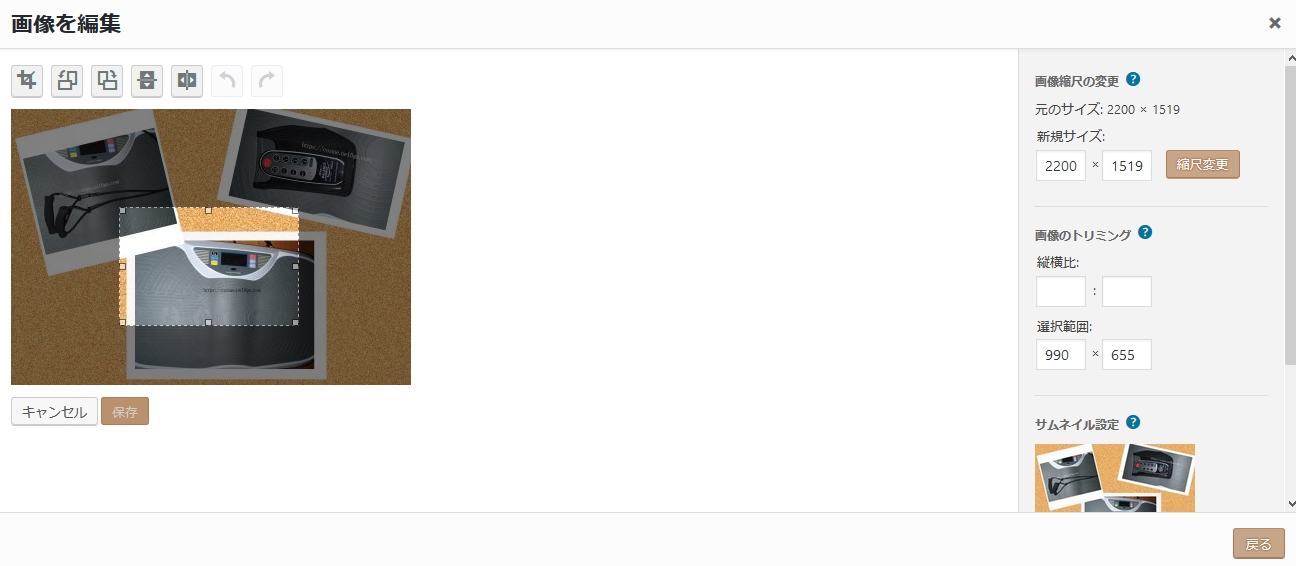
編集画面で、表示されている画像をマウスでドラッグします。
すると点線で囲まれた箱が出現します。箱(点線の枠)は小さめに囲みます、今は枠に収めたい部分がはみ出ても良いので、小さめに囲みます。
その後、

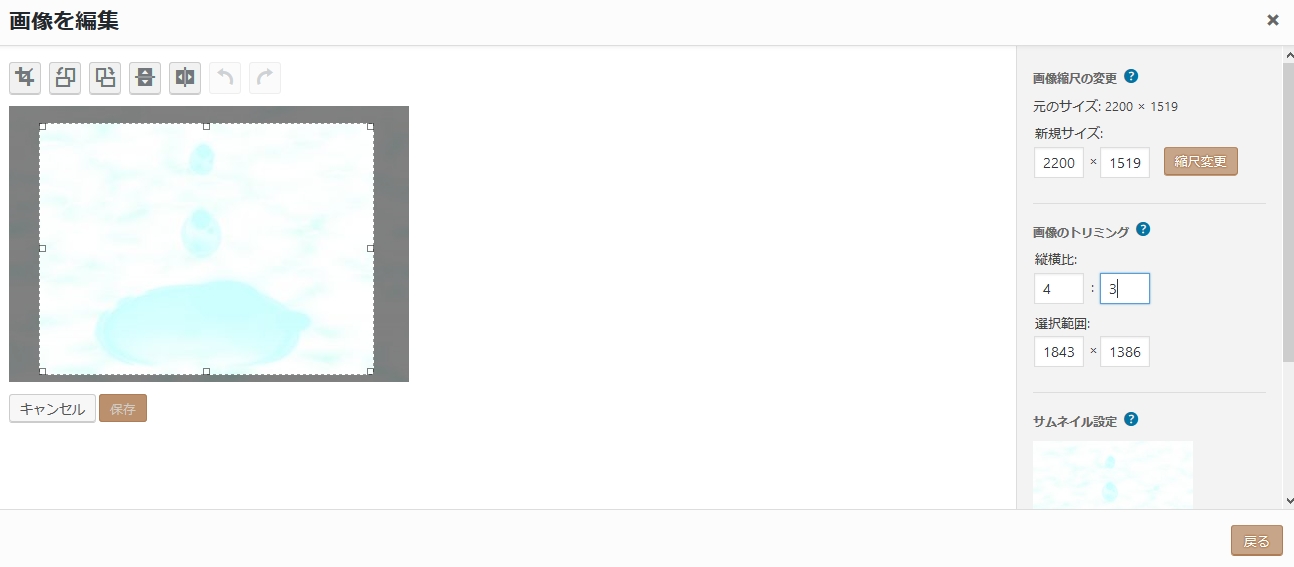
編集画面右側にある、画像のトリミングという箇所に
AMPに対応出来るアスペクト比を入力します。
AMPの要件を満たすアスペクト比は、16×9か4×3か1×1です。私は4:3にしました。
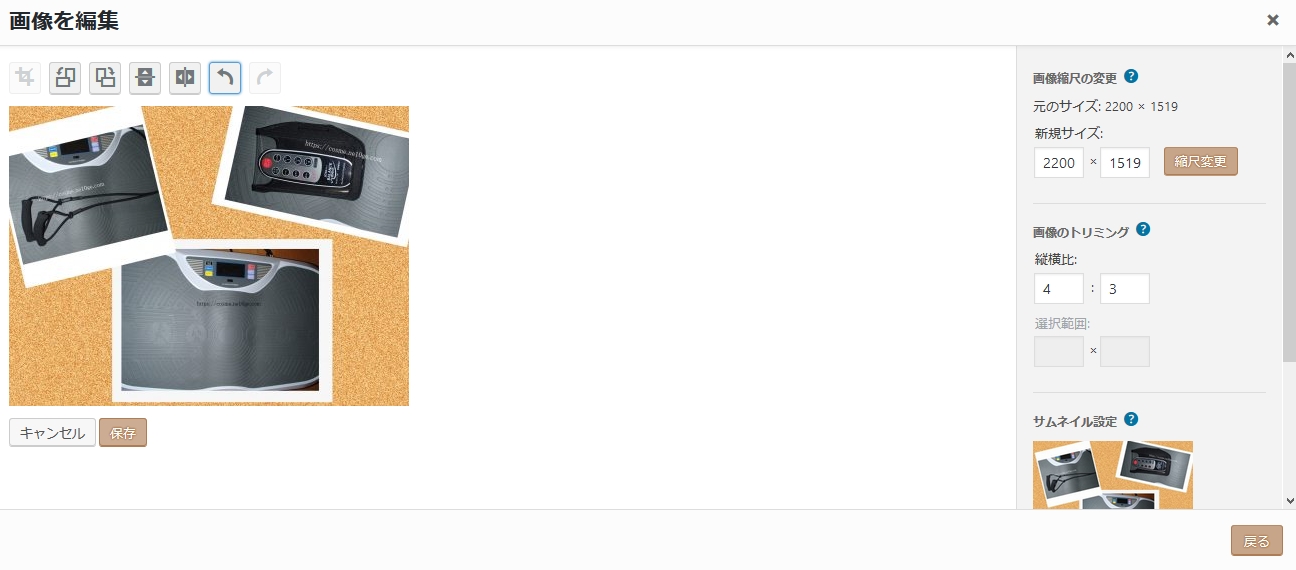
そうすると、

先ほど設定したアスペクト比を維持して画像を切り抜くことが出来ます。
切り抜いた後は、編集画面に出ている「画像を編集」の画の字の下らへんにある
切り抜きマークをクリックして、左下にある保存ボタンを押して、

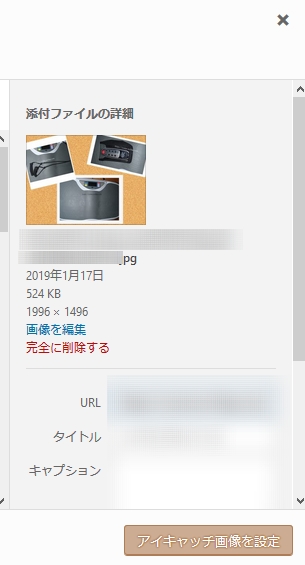
アイキャッチ画像を設定というボタンを押して、記事を更新すれば完了です。
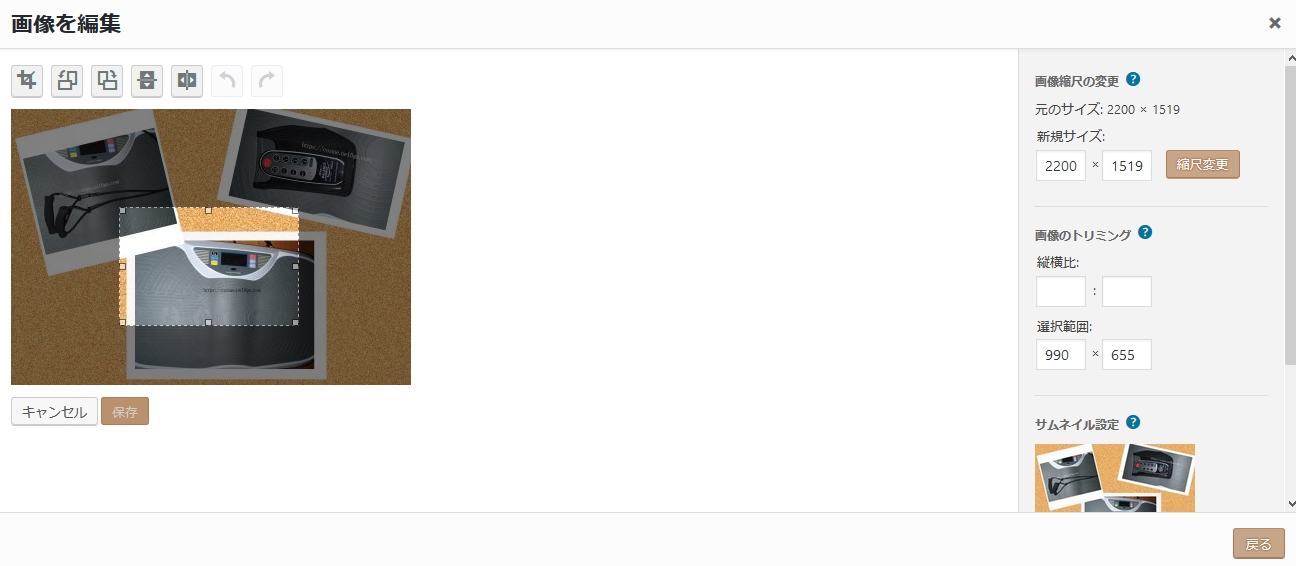
上記と同じことを、他の画像で、もう一度やってみます。
確認のため、別の画像でもう一度、例を挙げます。
横幅1200px以上の大きな画像を記事編集画面のアイキャッチ画像にアップロードしてから、

アイキャッチ画像の上でマウスドラッグをして点線の四角で小さめに囲みます。入れたい部分がはみ出てもいいので、小さめに囲みます。点線の箱さえ画面上に出ていれば、今、点線で囲うサイズはなんでもいいです。

その後、

画像のトリミングにAMPの要件を満たすアスペクト比(16x9or4x3or1x1)を入力します。
アスペクト比を設定したので、どんなに大きく(小さく)切り抜いても、設定したアスペクト比が保たれるようになっています。
切り抜く部分を選択後は、「画像を編集」という文字の「画」の文字の下らへんにある、切り抜きボタンを押してから

保存ボタンを押して、

アイキャッチ画像を設定ボタンを押して、記事を更新して完了です。
この方法で全記事がAMPテストに合格しました
私のブログは記事数が少ないので全記事AMPの条件を満たすアイキャッチ画像に変え、
全記事を個別URLで
Google Seach Console(新サーチコンソール)のURL検査を使って確認したのですが、
全記事に、緑のチェックマークで
リンクされているAMPバージョンは有効です
有効なAMPバージョンのページは、Google検索結果のAMP固有の機能の対象です
という結果を出すことが出来、解決・合格出来ました。
AMPに対応出来る画像が手元にない場合はフリー画像を利用するか、アイキャッチ用の画像を作成する
大きな画像を持っているのなら、それを使用するに越したことはないのですが
私のようにトリミングした画像を使ってブログを書いていて、
元の画像は、もう手元にないよっていう時は
フリー画像を利用するか、
自分で用意したい場合は、
ペイント、JTrim(Windowsで使えるフリーソフト)、ibisPaint(androidやiPhoneで使える無料のスマホアプリ)などで
記事に使っている小さな画像に、

画像編集ソフトを使って、

適当に背景をつけて、AMPの要件を満たす画像を作成したり、

文字のみで適当にアイキャッチ画像を作成して、アイキャッチのみ
AMP要件をパスすることが出来れば良いのではないでしょうか。


コメント
「推奨サイズより大きい画像を指定してください」については下記のヘルプに説明があります。
「エラー」項に「推奨サイズより小さい画像を指定してください」とありますが、”小さい” は誤りで正しくは “大きい” だと思われます。
「説明」の項に「AMP の構造化データが、推奨サイズより小さい画像を参照しています。」とあるので、AMP の構造化データでの画像指定がエラーとなっているということですね。
AMP の構造化データはどのような指定になっていましたでしょうか。
峰島さん
大変貴重なご意見をいただき、ありがとうございます。
GoogleのAMPテストで確認したAMPの構造化データの
画像部分は、
“image”: {
“@type”: “ImageObject”,
“url”: “https://私の記事の画像URL.png”,
“width”: 696,
“height”: 641
},
となっていました。
AMPの推奨画像サイズがあるということを知らずにAMPを有効化しブログを書いていたので
私のブログは全ての画像サイズが小さいものを使っていました。
全記事の画像サイズを横幅1200px以上のものに変えることは私には不可能だと思い、
AMPをOFFにすることで対応したのですが、
噂によるとアイキャッチ画像さえAMPの条件を満たせばエラーが消えるかもしれないとのことで
今から試してみようと思っています。
AMPのエラーが解消できたようでよかったですね。
とはいえ、Googleさんがいつの間にか仕様を変更してしまうのは困りますが。
峰島さん
ありがとうございます^^
そうなんですよね、横幅696pxから1200pxに変更されているので
次もまた突然もっと大きなサイズを指定されたら怖いです;
念のため横幅1800pxくらいはあるのですが…仕様変更は未知です。