タイトルが長くなってしまったけど
そのまま書いたほうが、この欄を消したい人に見つけやすいと思い、このようにしました。
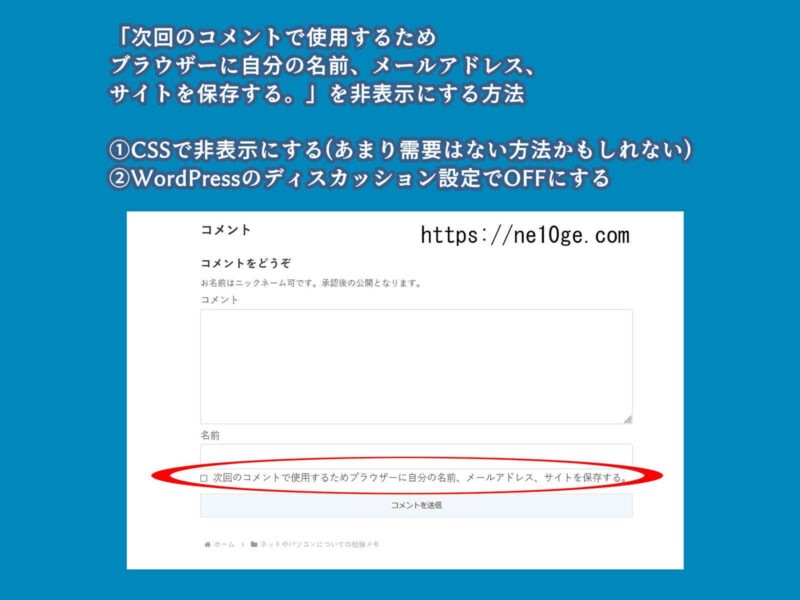
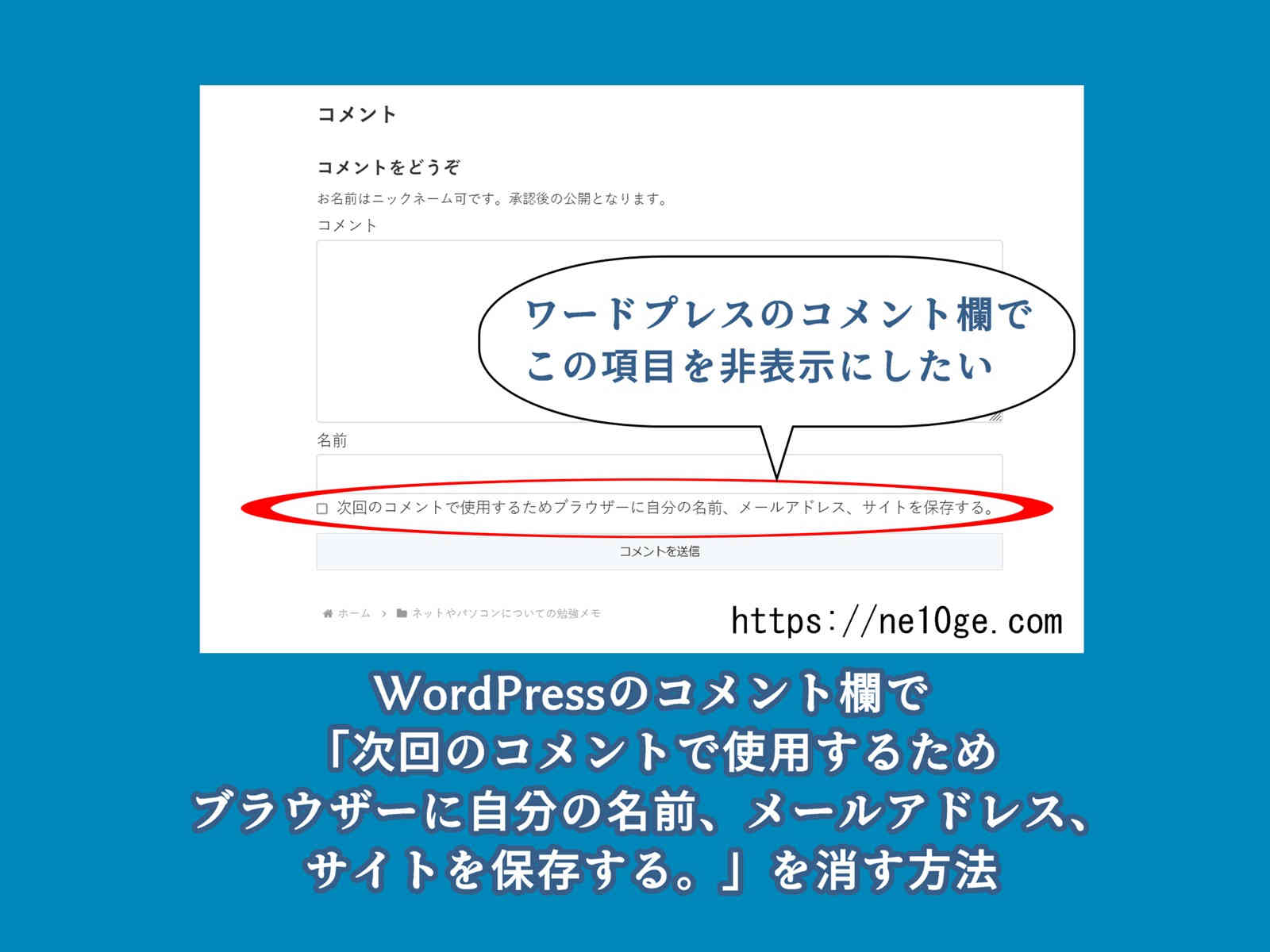
WordPressのブログのコメント欄に表示される
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」
という項目を消す、非表示にする方法を紹介します。
交流が盛んなブログ、たくさんコメントがつくブログだったらユーザー(閲覧者様)がコメントする度に毎回自分の情報を打つ必要がなくなって便利だと思うのですが
私の弱小ブログのコメント欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という項目は不要なので消したい、という需要です。
WordPressコメント欄の「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」を非表示にしたい時の解決方法
片方の方法しか使わないと思うけど、WordPressのコメント欄に
チェックボックス付きで表示される
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」
という項目を非表示にする方法は2つあります。(探せばもっとあるかもしれないけど、とりあえず2通りの方法があります。)

CSS編集で消す方法は需要がないと思うけど
私はCSSの知識は全くない人間だけど、自分のブログのソースコードを見て編集したい部分の文字列を探して「display: none;」と書くだけで、この項目を非表示にしたいなと思った時に、ほぼ思った通りにカスタマイズできています。カスタマイズの例としてメモしておきたいと思って、
不要だとは思いますがCSS編集で非表示にする方法も載せておきます。
現実的な解決方法はワードプレスの設定で項目をOFFにすることです。
それではCSS編集で非表示にする方法を先に、
その後にワードプレスの設定でオフにする方法を書きますね。
CSS編集でワードプレスのコメント欄にある「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という文章とチェックボックスを非表示にする
CSS編集でワードプレスのコメント欄にある「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」を非表示にするということは、わざわざWordPressの機能でその項目を表示するようにしておいてCSS編集で非表示にするという意味がない方法なのですが
CSS編集によるカスタマイズは消したい項目を非表示にするくらいだったらCSSの知識が全くなくてもコツをつかめば自由にカスタムできるようになるので
カスタマイズの参考例として載せておきます。

CSS編集で「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という項目を非表示にする方法は
WordPressテーマのTwenty Fifteen、Simplicity、Cocoonで
この方法で消せることを確認済みです。
この項目はワードプレス側の機能なので
この記事に書くCSS編集は使っているテーマを問わずに有効な方法です。
WordPressコメント欄の「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という項目を非表示にするCSSコード
お使いのテーマに、子テーマのCSS入力欄がある場合はそちらに、
子テーマがない場合は
ワードプレスダッシュボードメニューにある
外観→カスタマイズ→追加CSSに以下のCSSコードを記述します。
/* コメント欄のCookie保存項目を非表示にする */
.comment-form-cookies-consent { display: none; }
CSSを編集したのに何も変わらなかった場合は
CSS編集をしたのに自分のブログに反映されていない、変化がない時には
- ワードプレスからログアウトした状態で自分のサイトを確認(他のブラウザやプライベートブラウズでアクセスするなど)
- ブログのキャッシュ、ブラウザのCookieやキャッシュを削除してからコメント欄の表示を確認
この2点を試します。
CSS編集の場合は項目を削除したのではなく非表示にした状態
CSSでの編集はコンテンツ自体をサイトからなくすのではなくて、コンテンツ自体はあるけどサイト上からは見えないようにしているという状態です。
コンテンツ自体をサイトから消したいという場合には、この方法は適していません。
ワードプレスの設定でオフにできるので、わざわざオンにしてCSS編集で非表示にする人はいないと思うのですがカスタマイズのメモを兼ねてCSS編集で消す方法を書きました、ご了承ください。
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」とは、どういう意味なのか
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」とは、どういう意味なのかについて。
ユーザー(サイト利用者様、ブログ閲覧者様)が
コメント時に自分の入力した情報(ニックネーム、メールアドレスなど)を
ユーザーが使用しているブラウザのCookieを使用して
記録するか、記録しないかという意味です。
チェックを入れればCookieが使用されて記録しますし、入れなければ記録されません。
人気サイトだったらCookie保存機能をONにしたほうが便利だと思うけど
私の弱小ブログにこの機能は不要に思います。
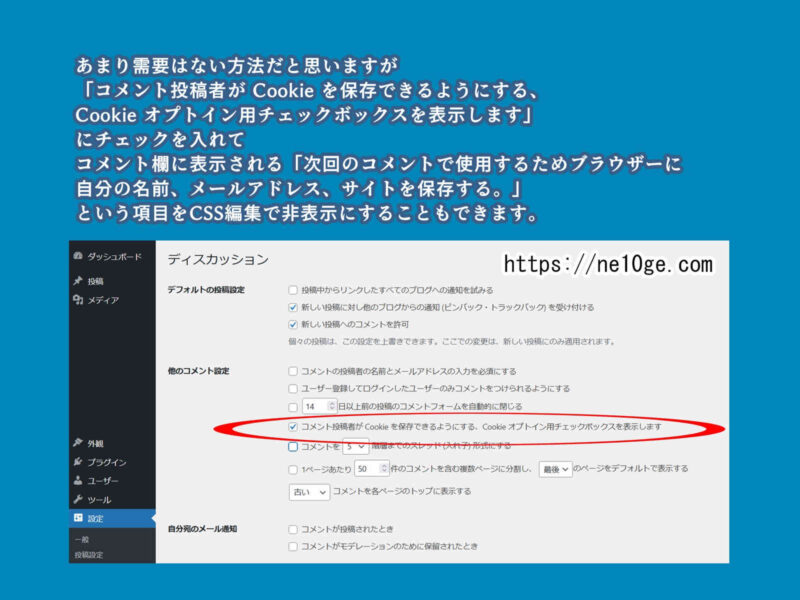
WordPressディスカッション設定で「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という項目をOFFにする方法
ワードプレスのダッシュボードメニューから
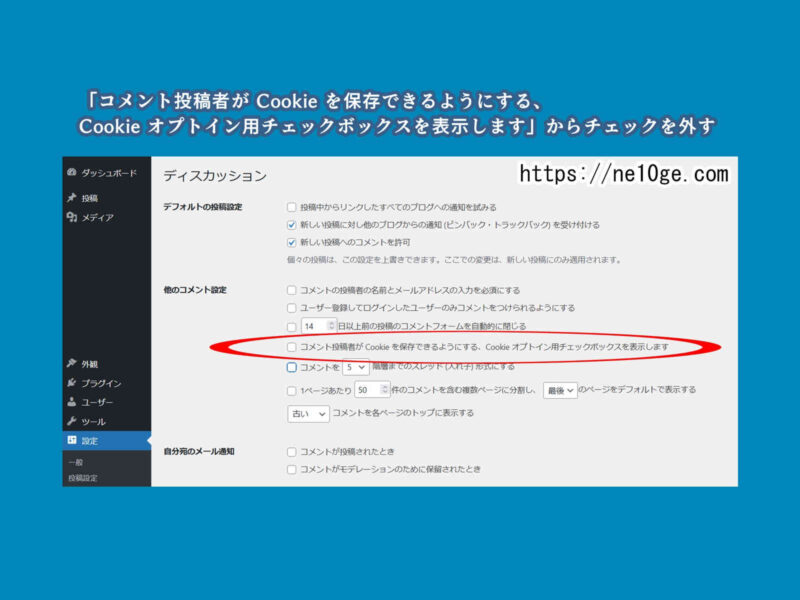
設定→ディスカッションと進んで
「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」という項目からチェックを外すことによって

ブログのコメント欄から
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という項目が消えます。チェックボックスも文章も消えます。
これは見えなくしているだけの非表示ではなく、機能自体をOFFにしています。
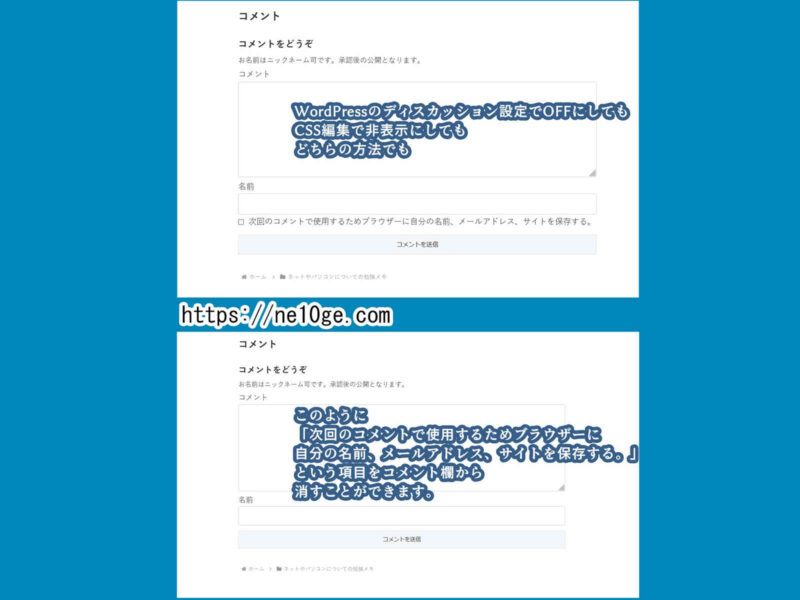
CSS編集で非表示にしても、WordPressディスカッション設定でOFFにしても
コメント欄の見た目上の仕上がりは、どちらも以下のようになります。

簡単で、見えなくするのではなく、機能自体をオフにするので
実用的には、ワードプレスのディスカッションの設定から
「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」という機能をOFFにして
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」という項目を消すほうが良いですね。



コメント